「Adobe Premioere Pro(アドビプレミアプロ)を使った編集でもっと簡単にしかもクオリティの高いアニメーションを使ってみたい。」
「そして自分のYouTubeに反映させたい。」
「あの案件のインタビュー動画で使ってみたい。」
という方が多いのではないでしょうか?
こんにちはNAKAJIです。
先日ぼくがTwitterで「案件ごとに必要に応じてモーショングラフィックステンプレートファイルを作成」みたいなツイートしたところ引用リツイートで、
「Adobe Premiere Pro(アドビプレミアプロ)のチュートリアルを見てもこの辺がよくわからので、どこかにいる説明が上手いYouTuberの方お願いします。」
というコメントがありました。
そしてYouTubeでは「分かりやすい動画ありがとうございます。39秒みたいなトラップを出すためにはどうすればいいでしょうか」
というコメントをいただきました。

どんな動画かと申しますと、これですね。
YouTubeからコメントしていただいた方は上の画像のテロップのことを言っていますね。
YouTube版で見られるオープニングのアニメーションやテキストのアニメーション。
そしてこの記事にもある見出しタイトル、これら全てはmogrtファイルというものを使用しています。
mogrtを使う3つのメリット

このmogrtファイルは以下の2パターンがあります。
- 自分でそれを自作する方法
- 他者が自作したものを購入する方法
このmogrtファイルを使うことで、どんなメリットがあるかというと以下の3つがあると思います。
- Adobe Premiere Pro(アドビプレミアプロ)の効率化
- Adobe Premiere Pro(アドビプレミアプロ)のクオリティーアップ
- 自分の世界観を演出できる
ということで、この記事で解説する項目は4つあります。
- mogrtファイルとは?ぼくはどんなときに使っているか
- Adobe After Effect(アドビアフターエフェクト)でmogrtファイルを作成する方法
- 作成したAdobe Premiere Pro(アドビプレミアプロ)で使う方法
- mogrtファイルを販売するサイトの紹介
なのでこの記事は以下のような方におすすめです!
-
- 大前提としてAdobe Premiere Pro(アドビプレミアプロ)ユーザー
※Adobe After Effect(アドビアフターエフェクト)も使えたらなお良し、使えなくても大丈夫 - YouTuberまたはYouTube動画編集者
- 動画に自分の世界観を出したい方
- 簡単にテロップやタイトルのクオリティーをアップさせたい方
- 大前提としてAdobe Premiere Pro(アドビプレミアプロ)ユーザー
mogrtファイルとは?ぼくはどんなときに使っているか

まずはmogrtファイルとは何かという話と、ぼくがどのようなときに使っているかという話をします。
mogrtとは何かという点に関しては、Adobeさんの回答を引用すると
『Adobe After Effect(アドビアフターエフェクト)で作るようなアニメーションをAdobe Premiere Pro(アドビプレミアプロ)でも自由にカスタマイズして使える』
というような本当にありがたいファイルなわけです。
これがあることで何ができるかと言うと、冒頭にも話をしたのですが効率化とクオリティアップと世界観の表現ができます。
ぼくがどんなときに使ってるかという話なのですが、基本的にデフォルトでついているものは使用しません。
基本的にぼくは自作しており、どんなときに自作をしてるかという話ですが、具体的に2つ例を挙げます。
- プレミアで出来ないことはアフターエフェクトで行うとき
- 制作時間を極力極限まで少なくするとき
プレミアで出来ないことはアフターエフェクトで行うとき

1つ目は10分ほどのインタビュー動画の案件が3部構成になっていたのですが、その10分の間に「インタビュー中に今は◯◯を話しています」
のような見出しタイトルを何回も何回も出すような作業が必要だったんです。
Adobe Premiere Pro(アドビプレミアプロ)で作業していて出来なくもない作業ですが、Adobe After Effect(アドビアフターエフェクト)を使った方が速いという作業が確実にあるんですよ。
簡単にアニメーションさっさとやるようなものであれば、Adobe After Effect(アドビアフターエフェクト)で作った方が早いです。
そのときはAdobe After Effect(アドビアフターエフェクト)でアニメーションを作ってmogrt化をします。
この自作のテンプレートファイルをAdobe Premiere Pro(アドビプレミアプロ)に読み込んで編集するといおうことをしていました。
制作時間を極力極限まで少なくするとき

2つ目は自分のYouTube動画にも使っていて、まさに動画で出てくる見出しタイトルですね。
これに関してはぼくは他のYouTuberのようにテロップを全挿入していません。
視聴者の方が「今何話してるか」という内容だけでも分かる方がいいかと思い、下記の画像のような見出しタイトルを入れています。

シンプルにいれるだけでもいいと思いますが、少しでも自分の世界観が伝わればいいなと思いシャッター幕を使った見出しタイトルを使っています。
YouTuberはコンスタントに制作をしていくので、mogrtは必須かと思います。
制作において毎回毎回同じ作業をするというのは非常に無駄になります。
そういう無駄な作業は単純作業になるので極力減らしたい。
なので、mogrt化して制作時間を極力極限まで少なくしようというふうに考えて使っています。
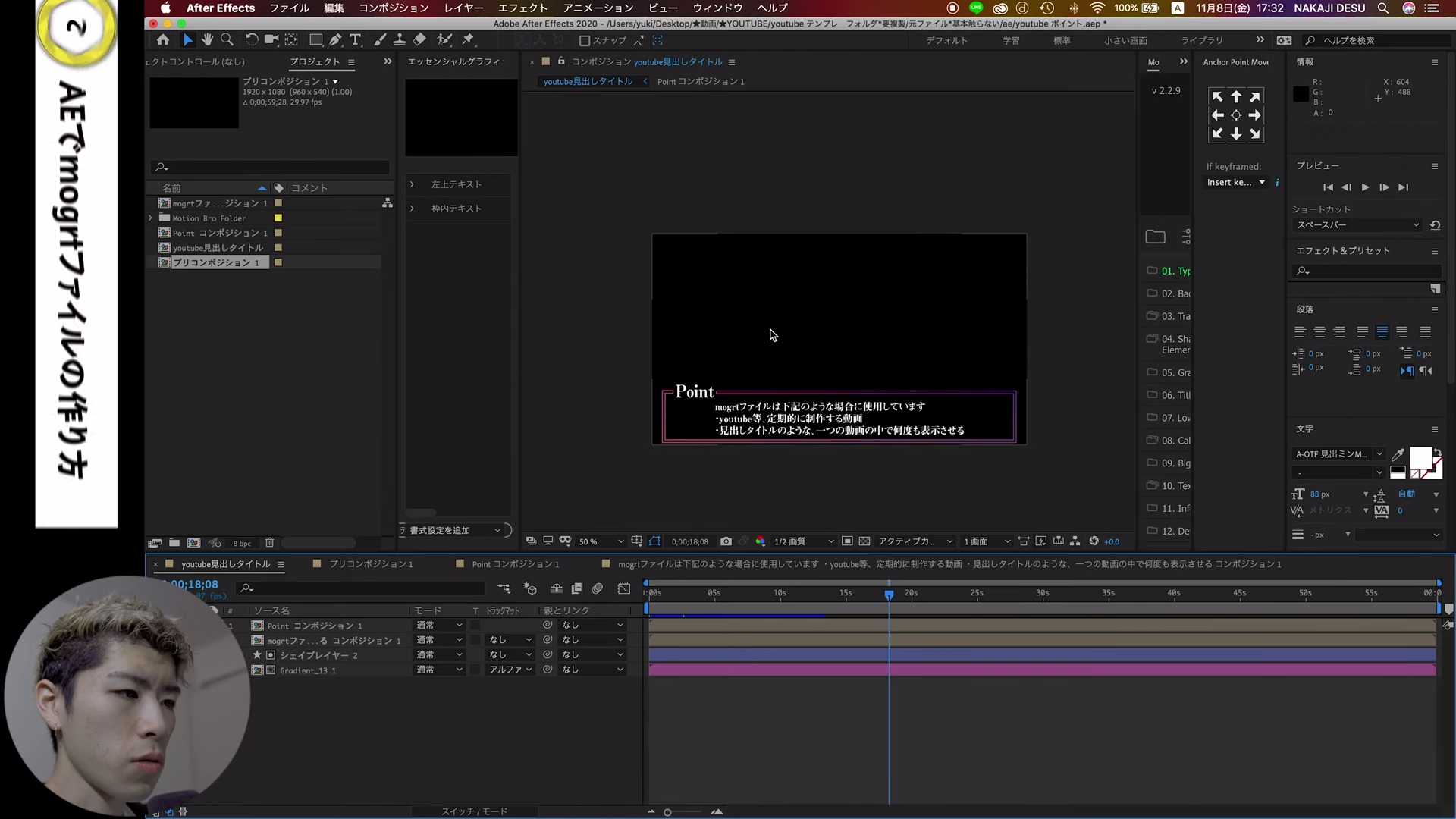
まとめると、このような場合にmogrtを使用しています。
- YouTubeなど定期的に制作する動画
- 見出しタイトルような1つの動画の中で何度も表示させる時
そんなときにmogrtファイルというものを使います。
ということで、次はmogrtの作り方です。
Adobe After Effect(アドビアフターエフェクト)を使えない方は購入するとして、使える方はこれから紹介する作り方を参考にすると非常に有益になるかなと思います。
それでは早速作り方を説明していきます。
Adobe After Effect(アドビアフターエフェクト)でmogrtファイルを作成する方法

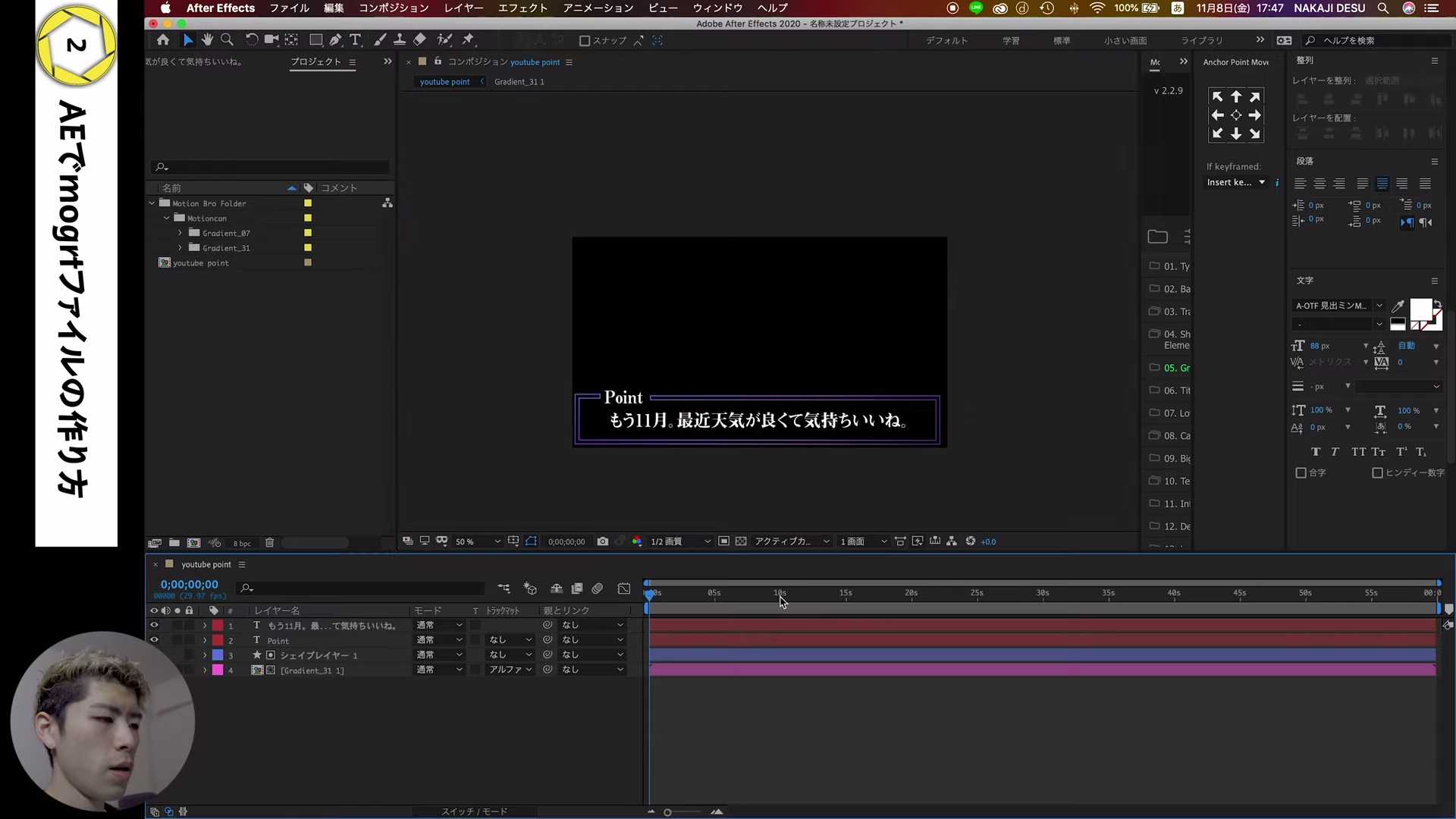
まずは完成形が上記の画像です。
例えば、今回作るものはYouTubeなどでポイント表記させたいときに使います。
ぼくの場合、全テロップ挿入もしていませんが、ポイント随所で「こんなところがポイントだよ」のうな表示をさせることがあり、今回それの作成も兼ねて作ってみました。

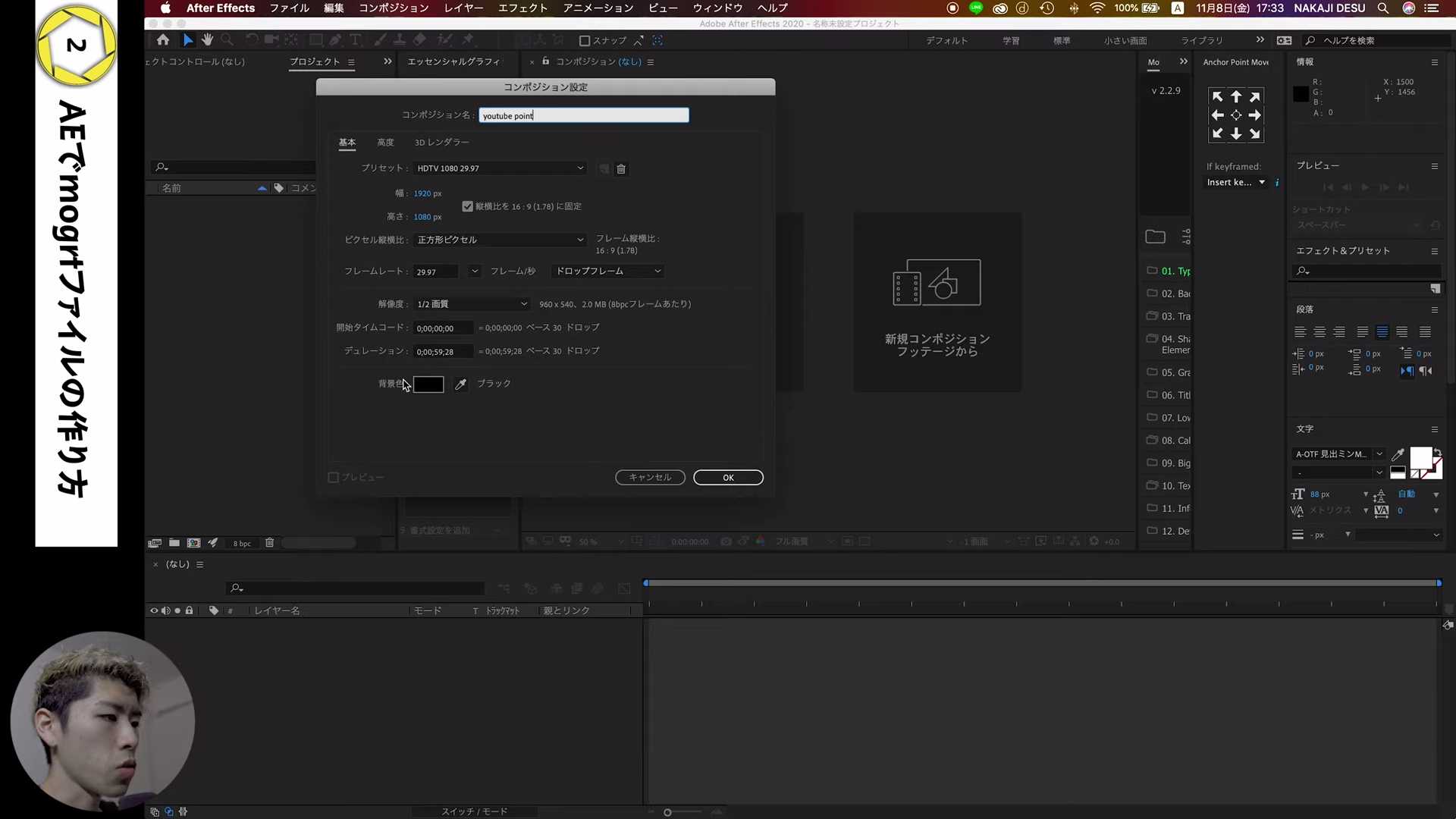
それでは [新規プロジェクト] → [新規コンプレッション] からコンポジション設定を開き「youTube point」と名付けます。
基本的にYouTubeは1080pで行なっている方がほとんどだと思うので、横1920p:縦1080pで行います。
フレームレートは30でいきましょう。
背景色は黒でお願いします。
作るものは3つあります。
先程のポイントという表記とポイントのストーカーにある枠と枠の中にあるテキストです。
まずはそれぞれを一旦作っていきます。

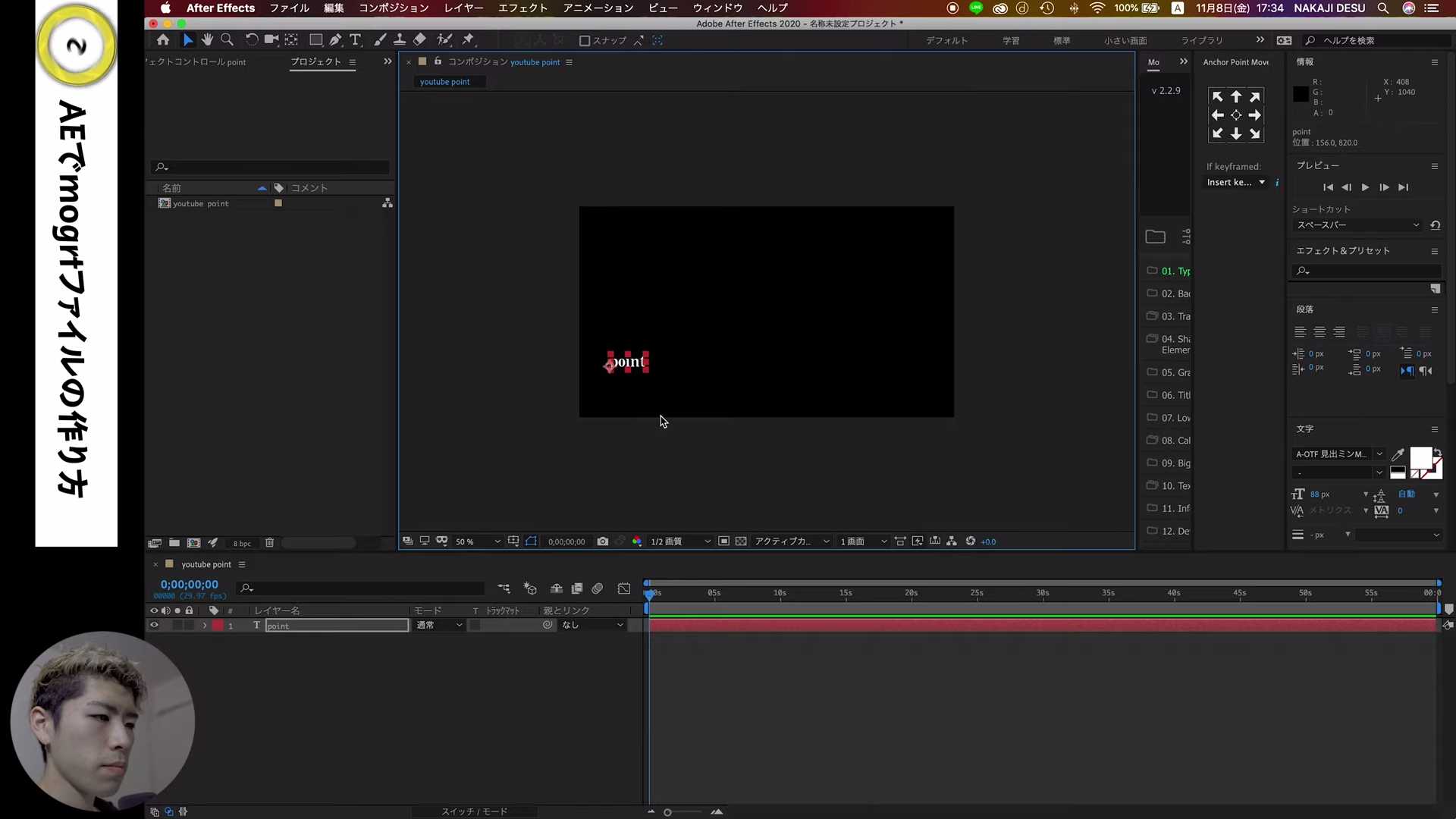
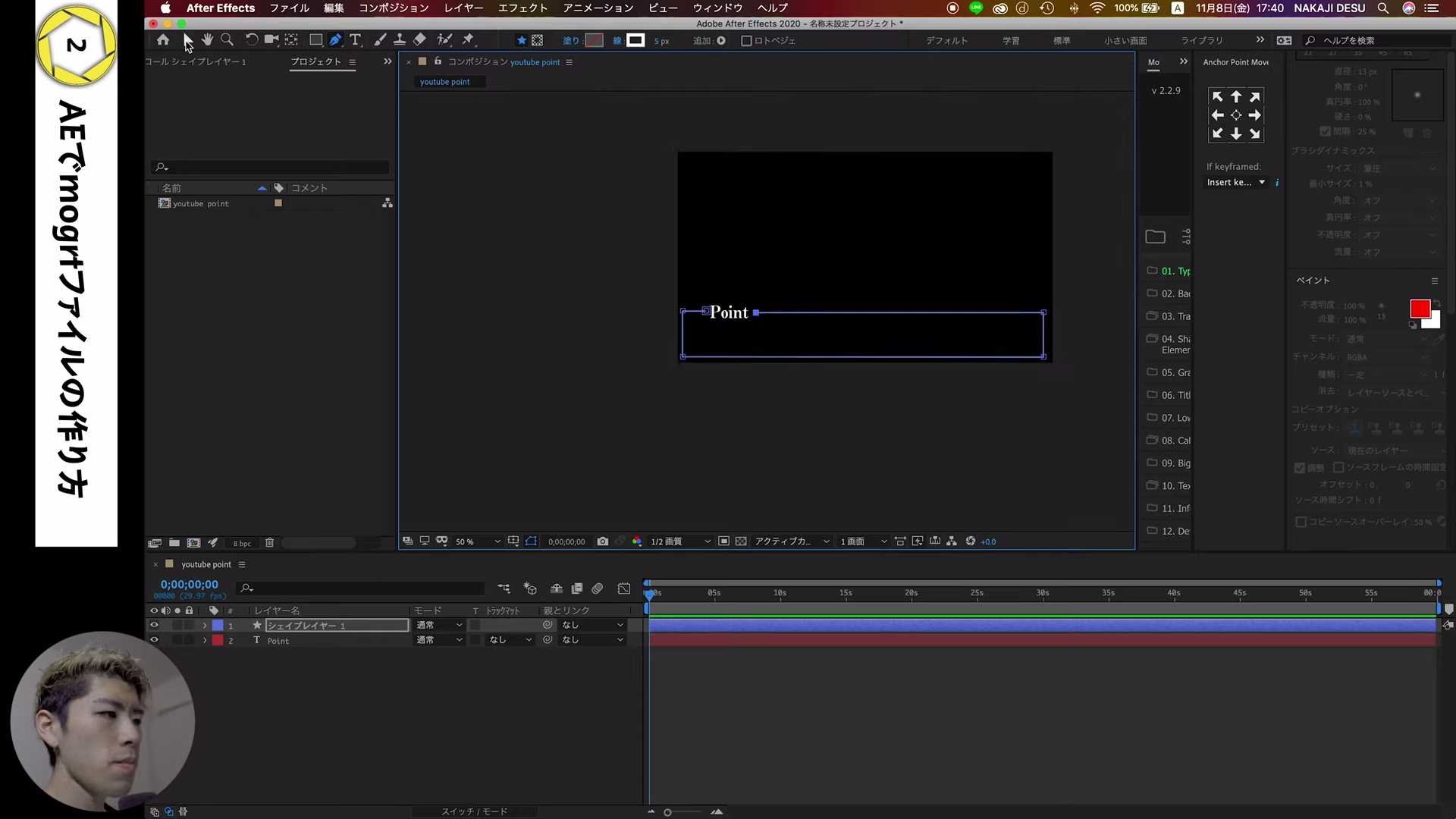
まずはプロジェクトのテキストから [テキスト選択] でテキストレイヤー作成。
ポイントとフォントはお好きなものを使ってください。
次に枠を作ります。

[ペンツール] で [塗り] はなし [線] もなし [色] は白で5px。
Pの横の中央辺りをスタートとして、シフトを押した状態で左をクリックすると、まっすぐに線が引けます。
下、左からも、右も、上もシフト押しながら引きます。
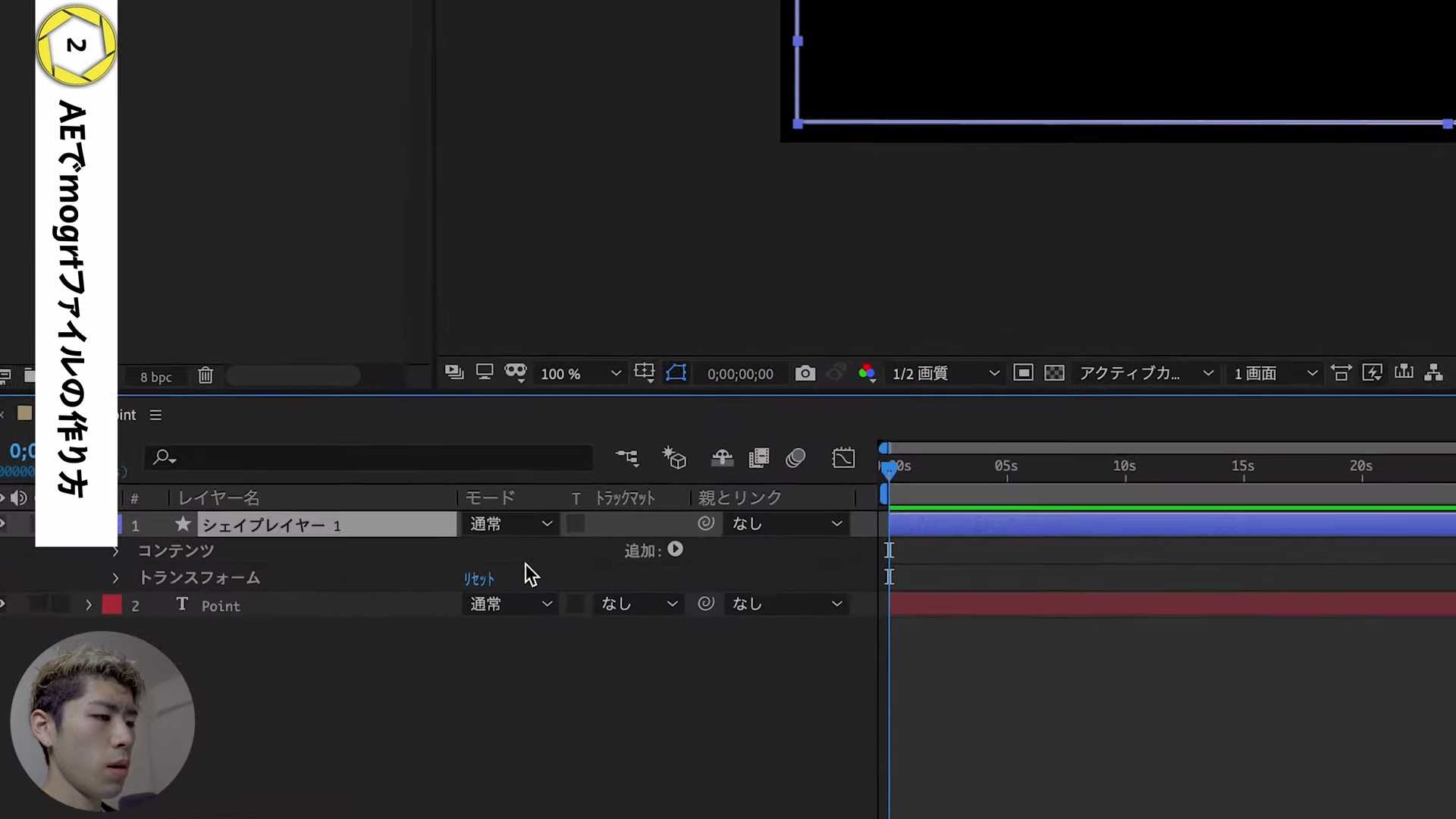
枠ができましたが少しシンプルすぎるので左下の [シェイプレイヤー] を選択。

ここに [追加] という項目があります。
ここで [パスのオフセット] を選択をすると、ただの線が二重の線に変わります。

まっすぐのシンプルの線よりもインパクトあるかなと思います。
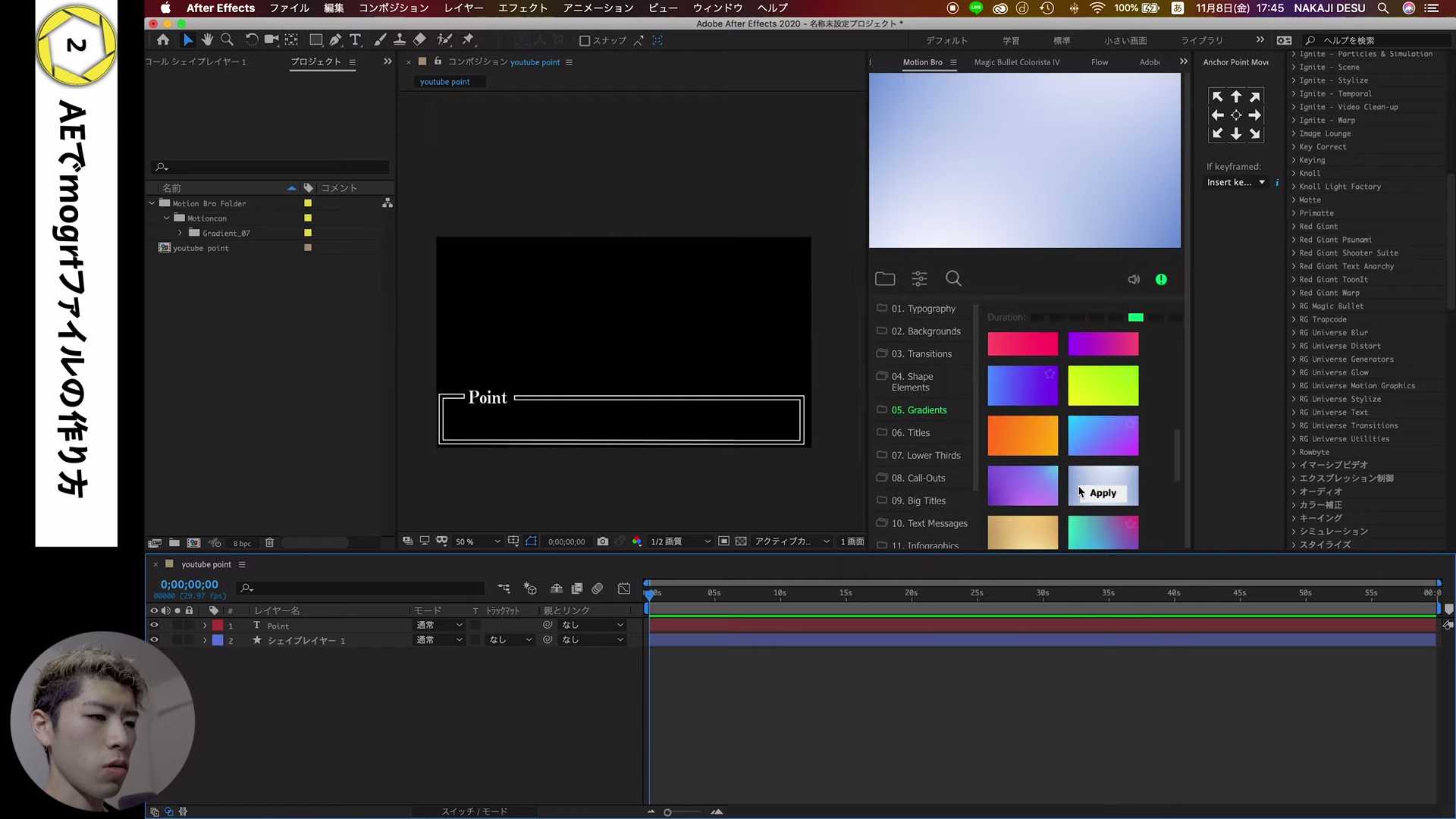
まだこの状態だと少し寂しいので、グラデーションのレイヤーを追加します。
自分で作ることもできるのですが、今回は省略します。

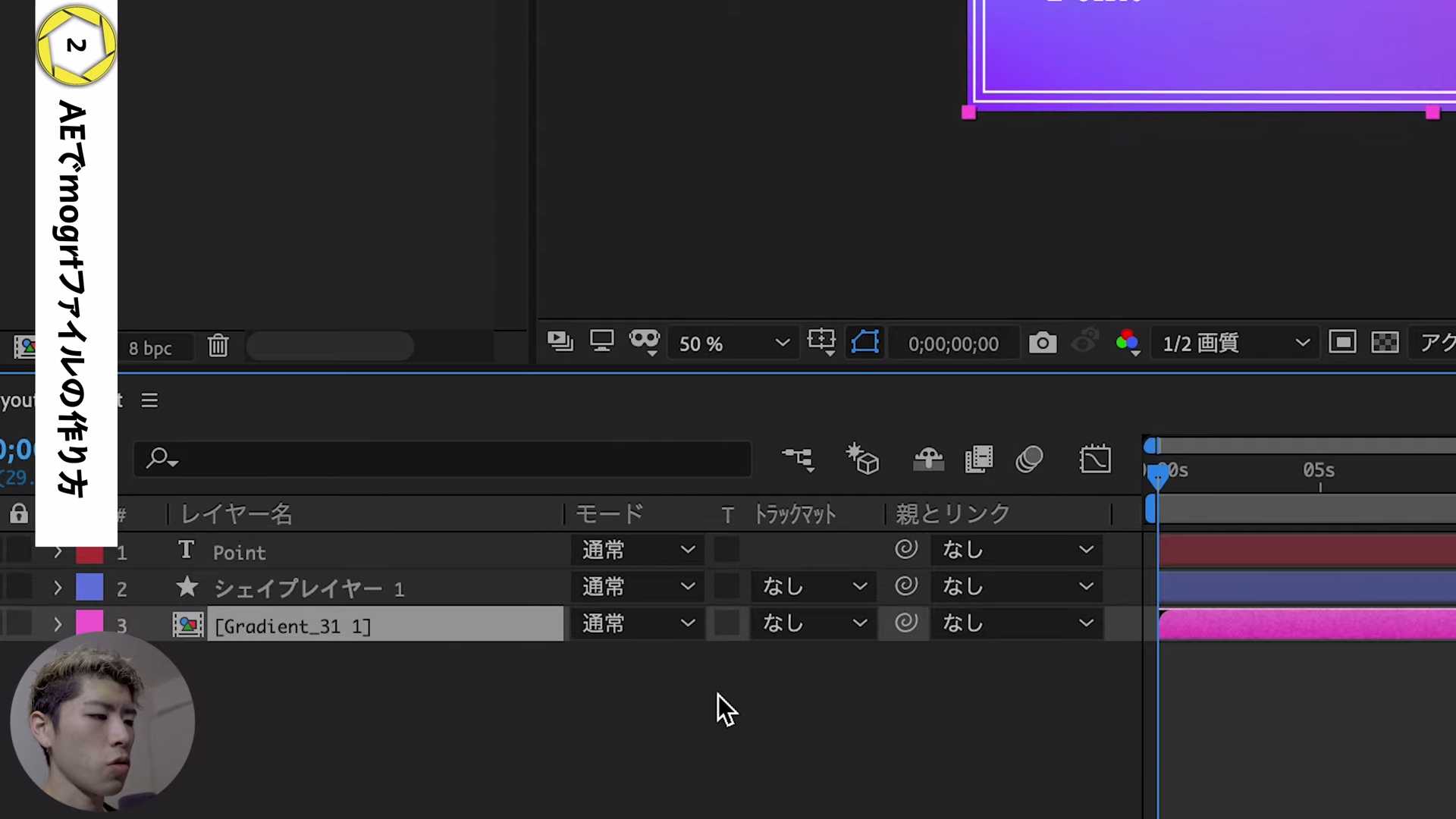
順番としては、[point] → [シェイプレイヤー] → [グラデーション]。
一番下にグラデーションレイヤーが来ている状態です。
ここで [トラックマット] を選択をして [アルファマットシェイプレイヤー1] にすると色が白からグラデーションレイヤーの色になります。
この状態で再生をすると、なんと枠がメラメラメラーとグラデーションレイヤーの映像を反映させているように動きます。
次にテキストの内容ですが、基本的にぼくの場合は「ここポイントだよ」というポイントの内容に詰めてたりするので本当は何でもいいです。

という感じで素材は揃いました。
再生すると特に動きはなく、外枠だけメラメラします。
この状態でも作れなくもありませんが、もうひと手間加えていきましょう。
アニメーションを加えていきます。

まずは全体を整えます。
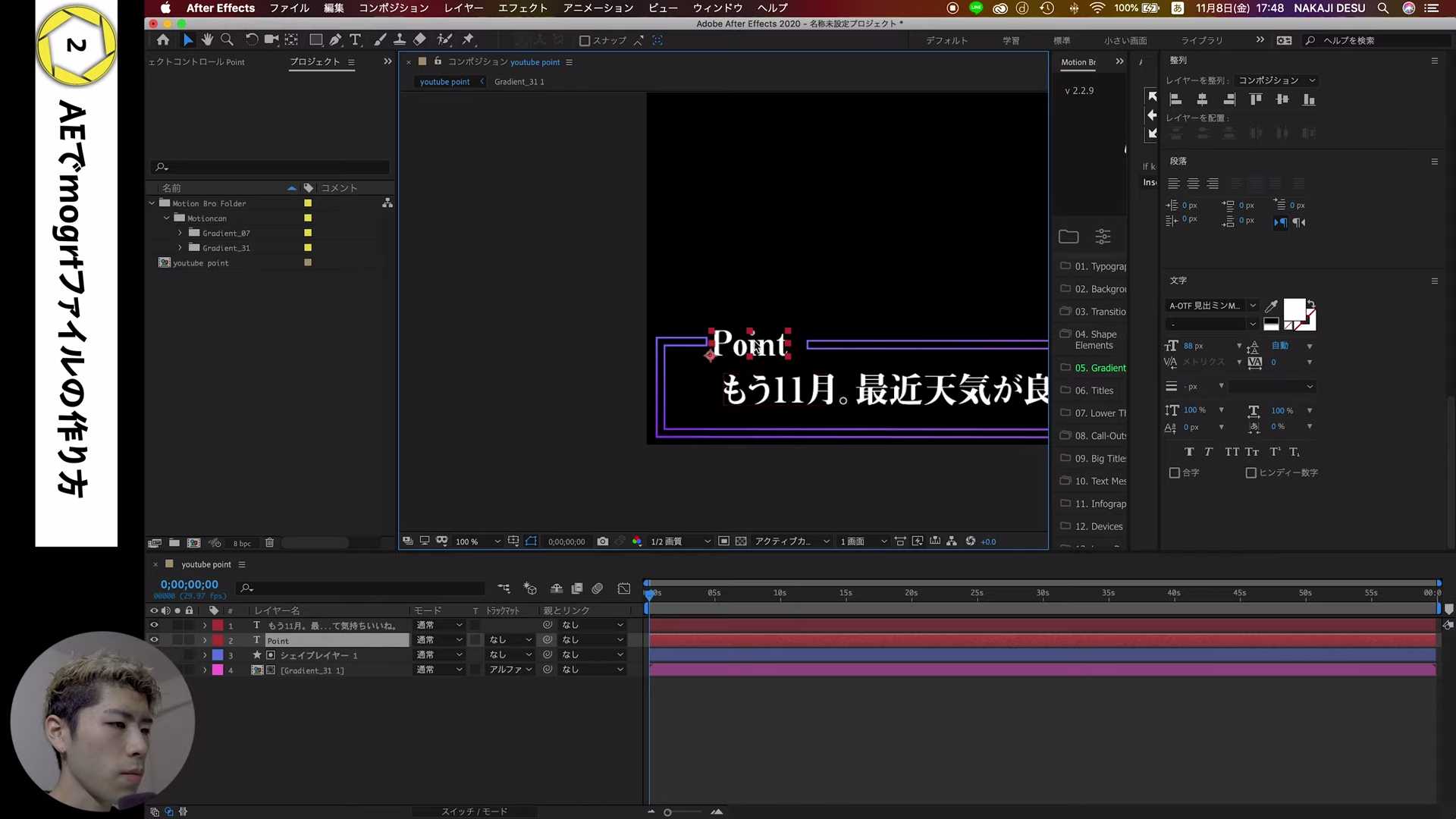
素材が揃ったところで、少し外枠が左右でずれているのでポイントを中央に整列させます。
ウィンド内にある [レイヤーを整列] の節のようなものを選択すると真ん中に並べます。
そうすると「Point」の位置が若干変わってくるので調整します。

次はポイントのアニメーションを加えていきます。
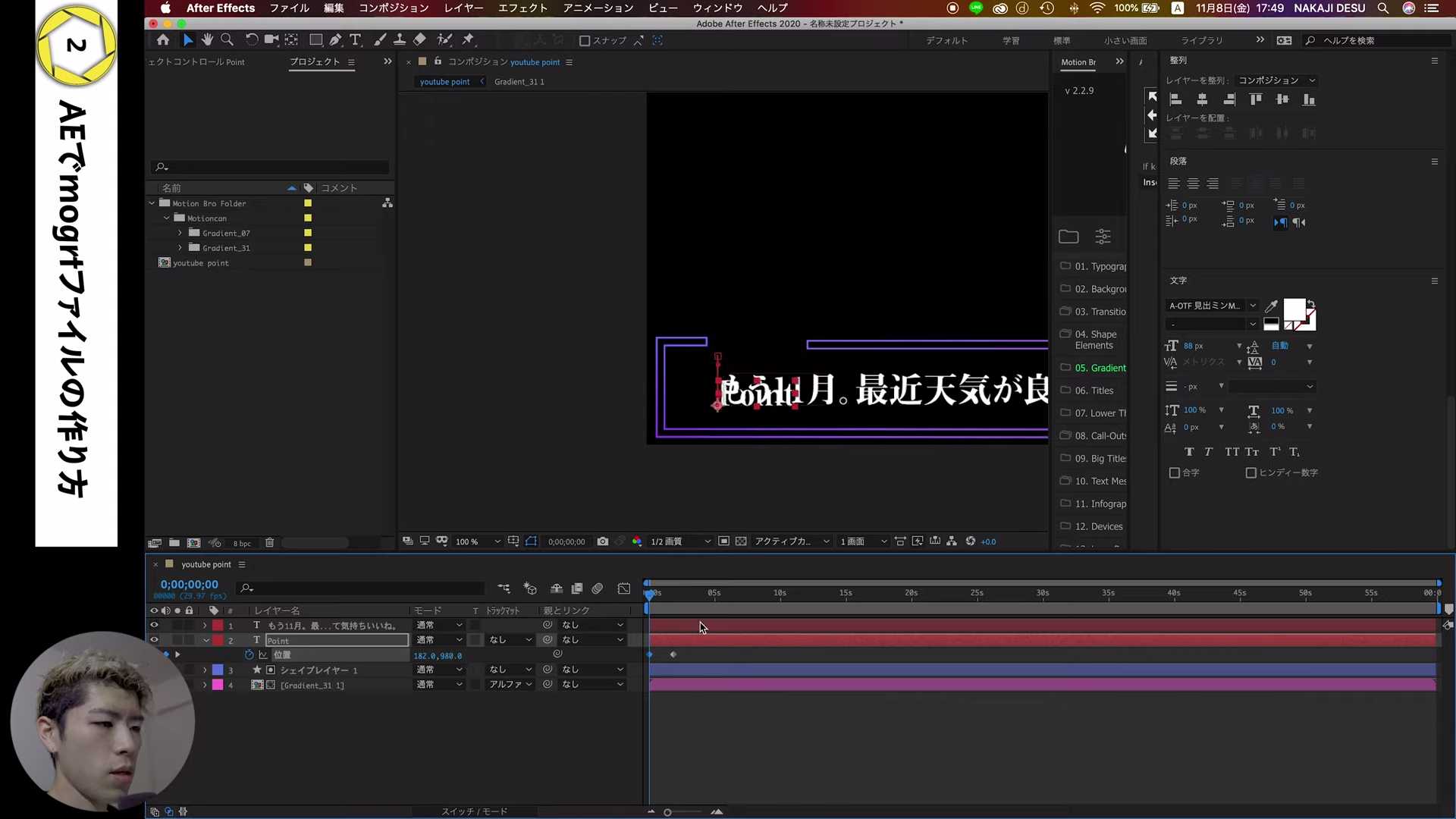
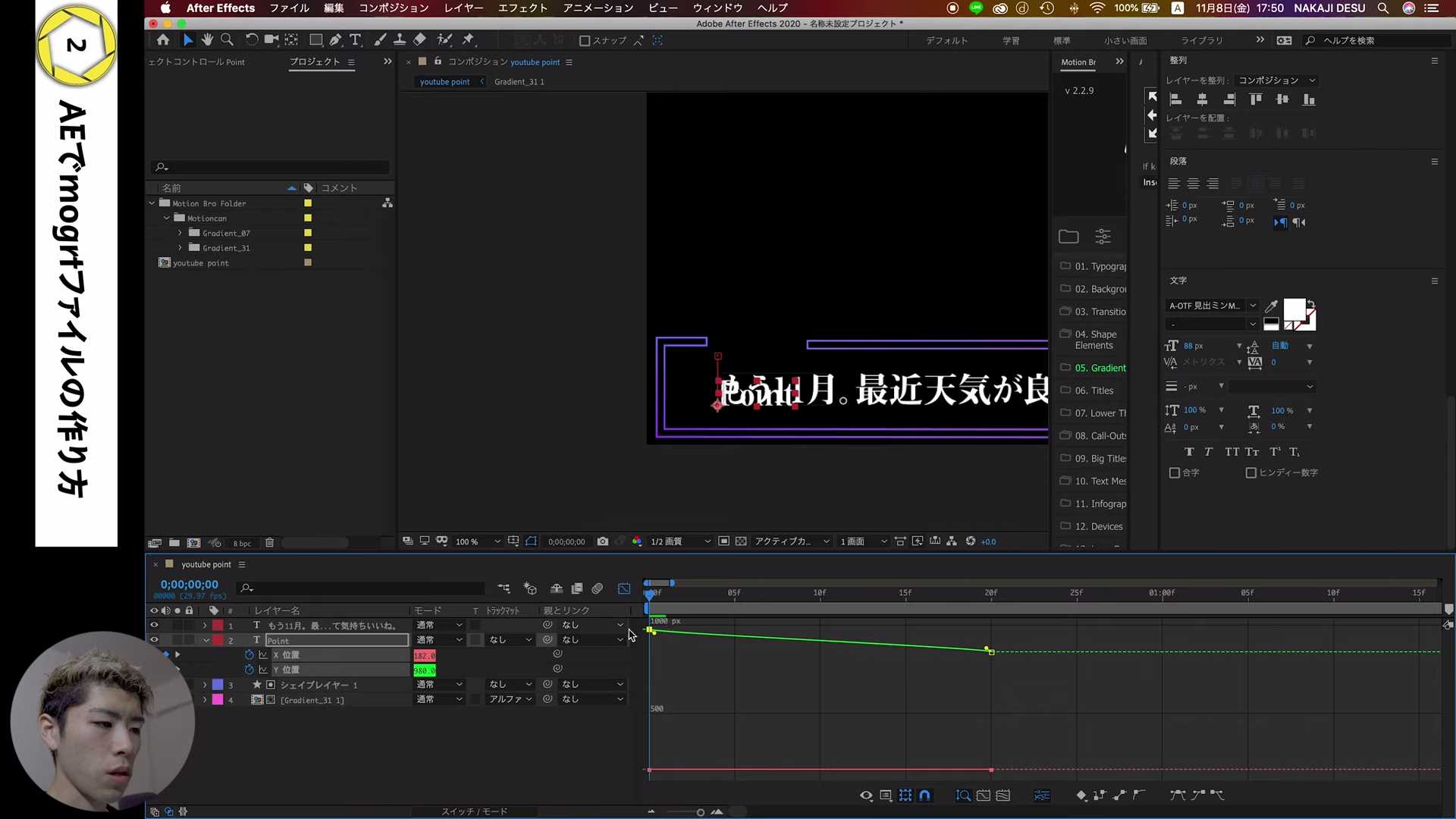
位置はこの状態でいいのでキーフレームを操作しましょう。
そして下から出てくる感じを出したいので、だいたい上の画像くらいからにします。

しかし、この状態だと時間かかりすぎます。
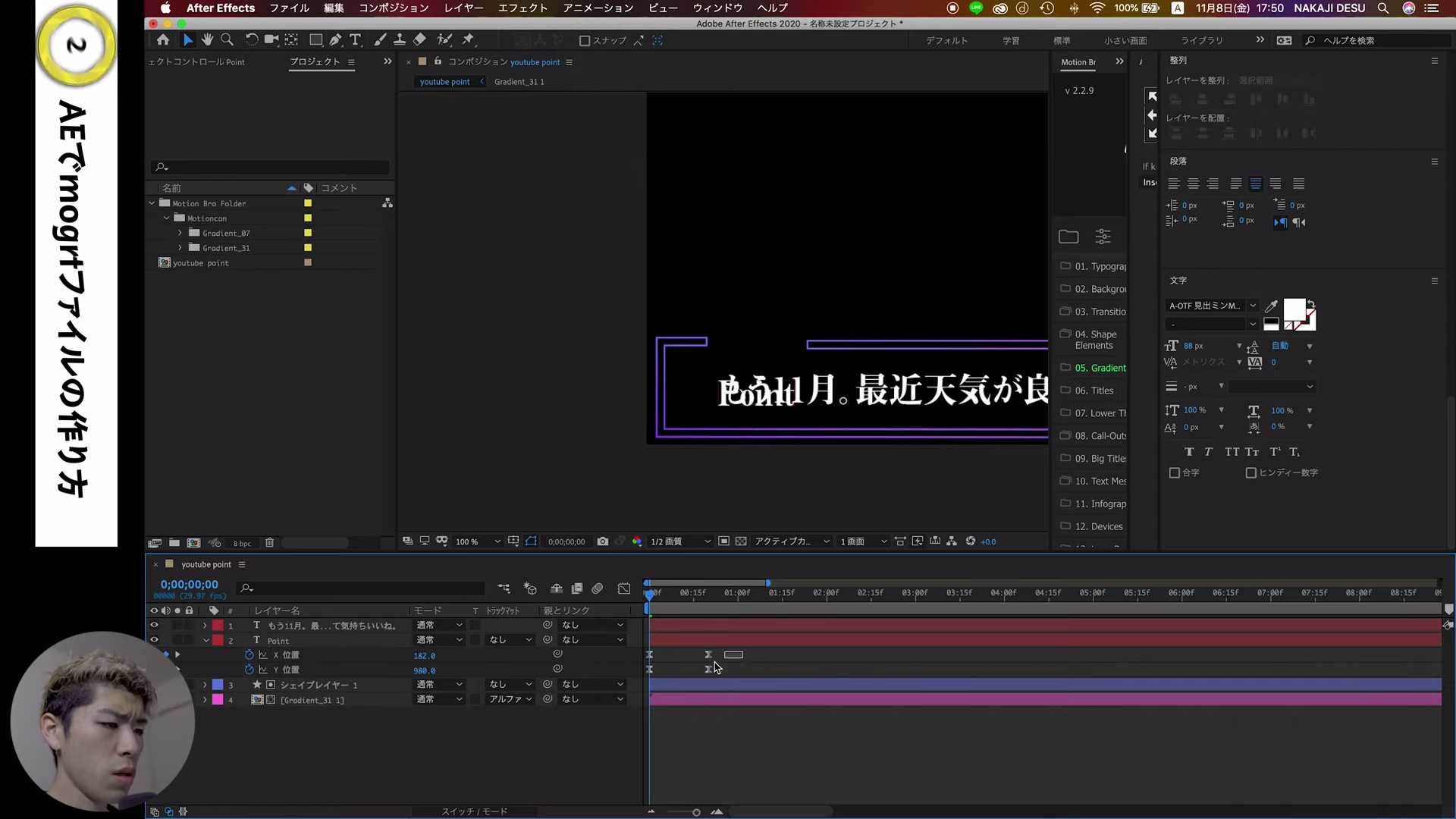
今2秒ぐらい掛けて上がってきているので、20フレーム目くらいにします。
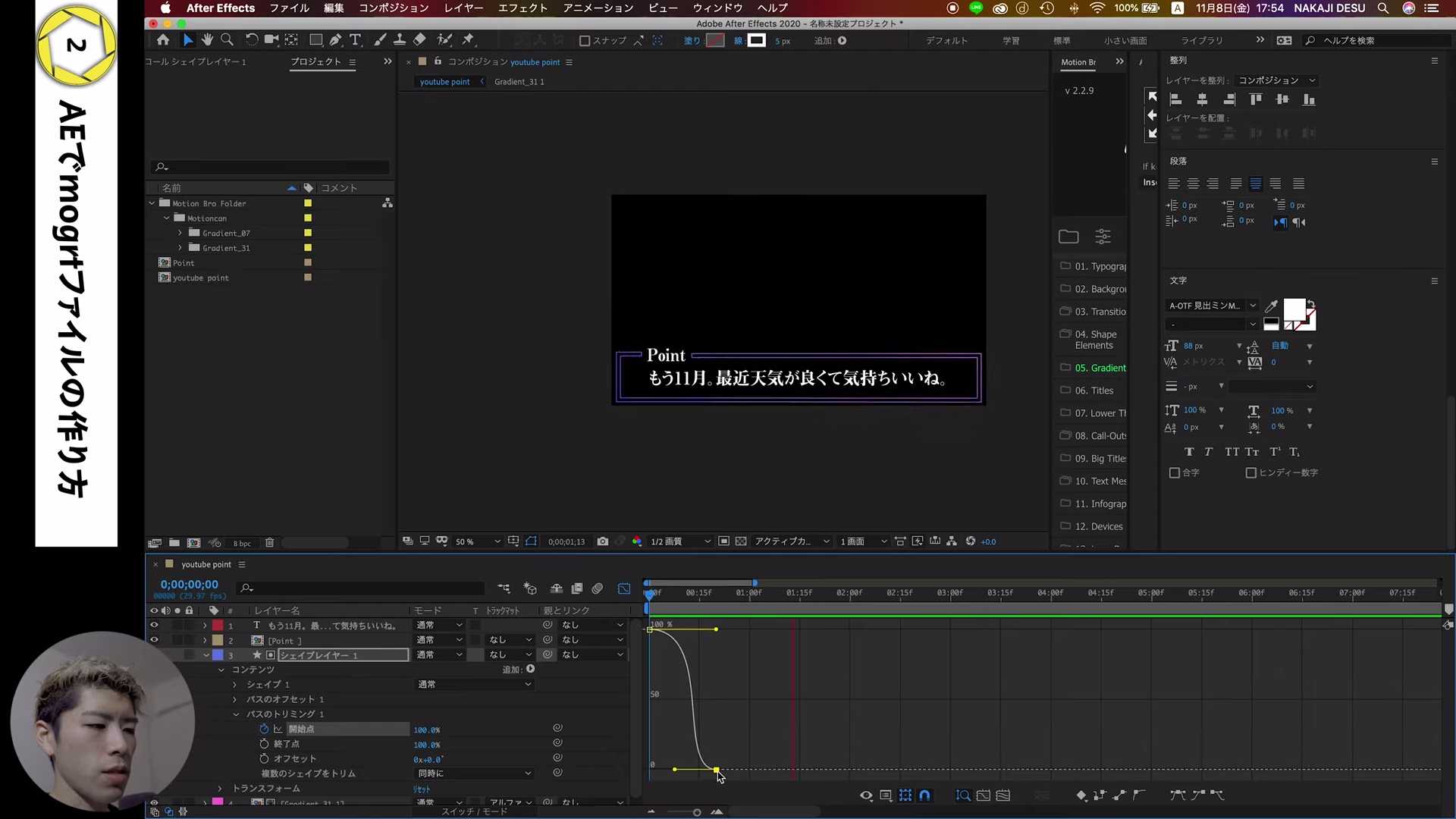
今の状態だと「Point」の動きがカクカクしているので、もっと滑らかな動きにしていきます。
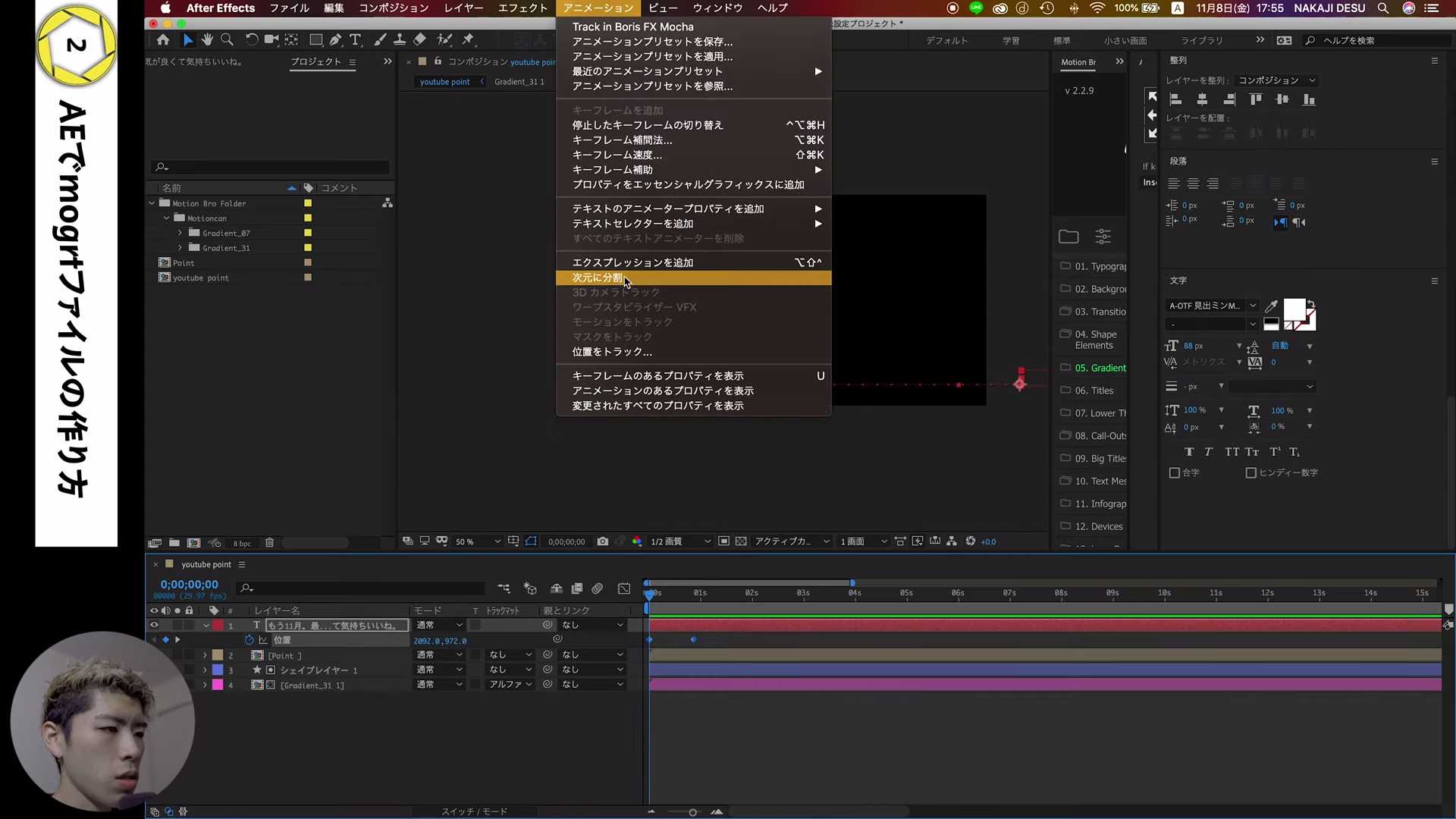
キーフレームを選択して [アニメーション] で [次元に分割] を選択すると次の画像のようになります。

また上記の画像のように選択をすると [グラフエディター] がでてます。
見にくいですが、拡大をするとこのようなグラフになっています。
そしてこんなグラフにしてみました。

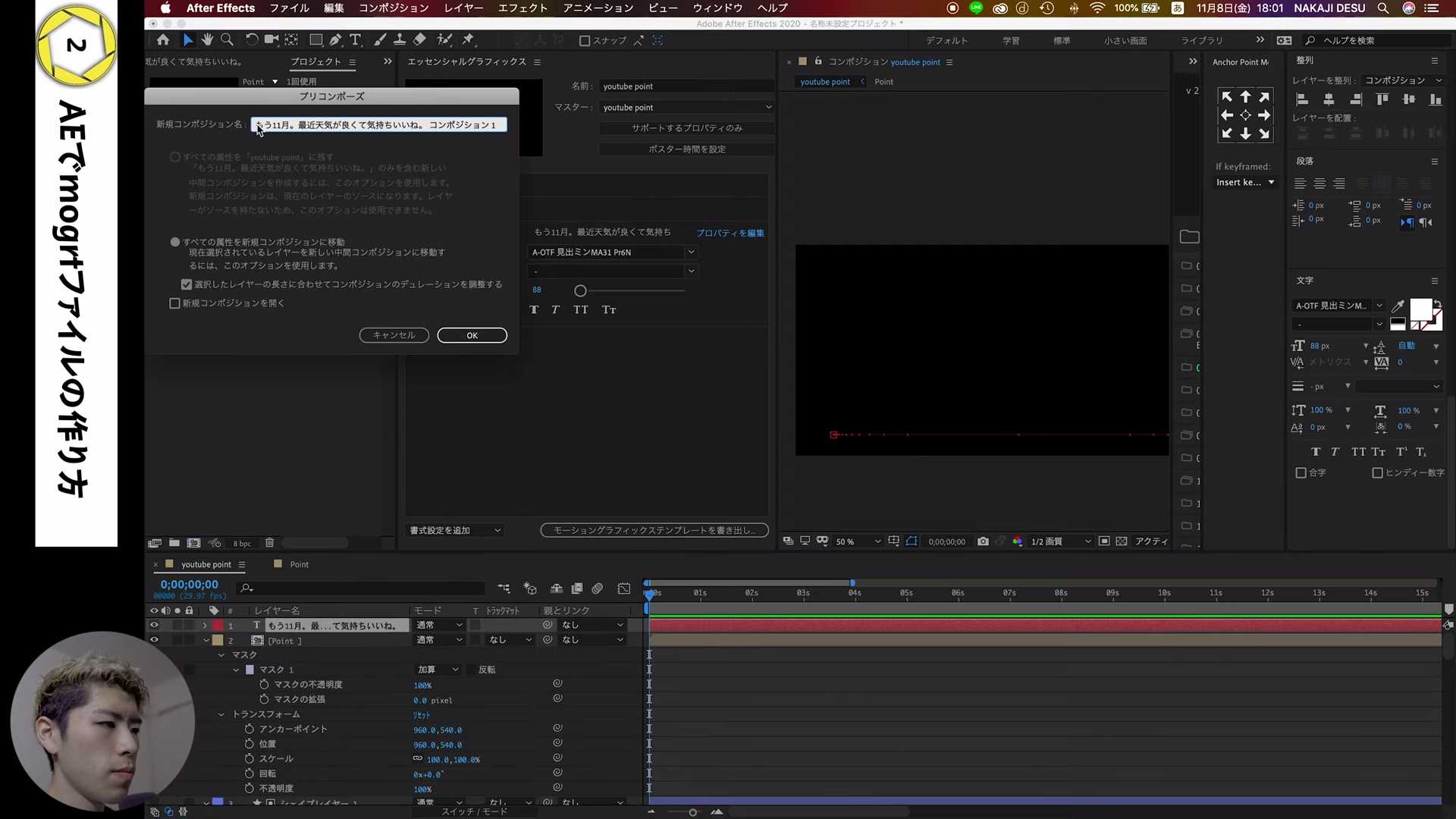
この状態だと「もう11月」にかぶってしまっているのでマスクをかけます。
今の状態でマスクをかけると、動きに合わせてマスクも動いてしまいます。
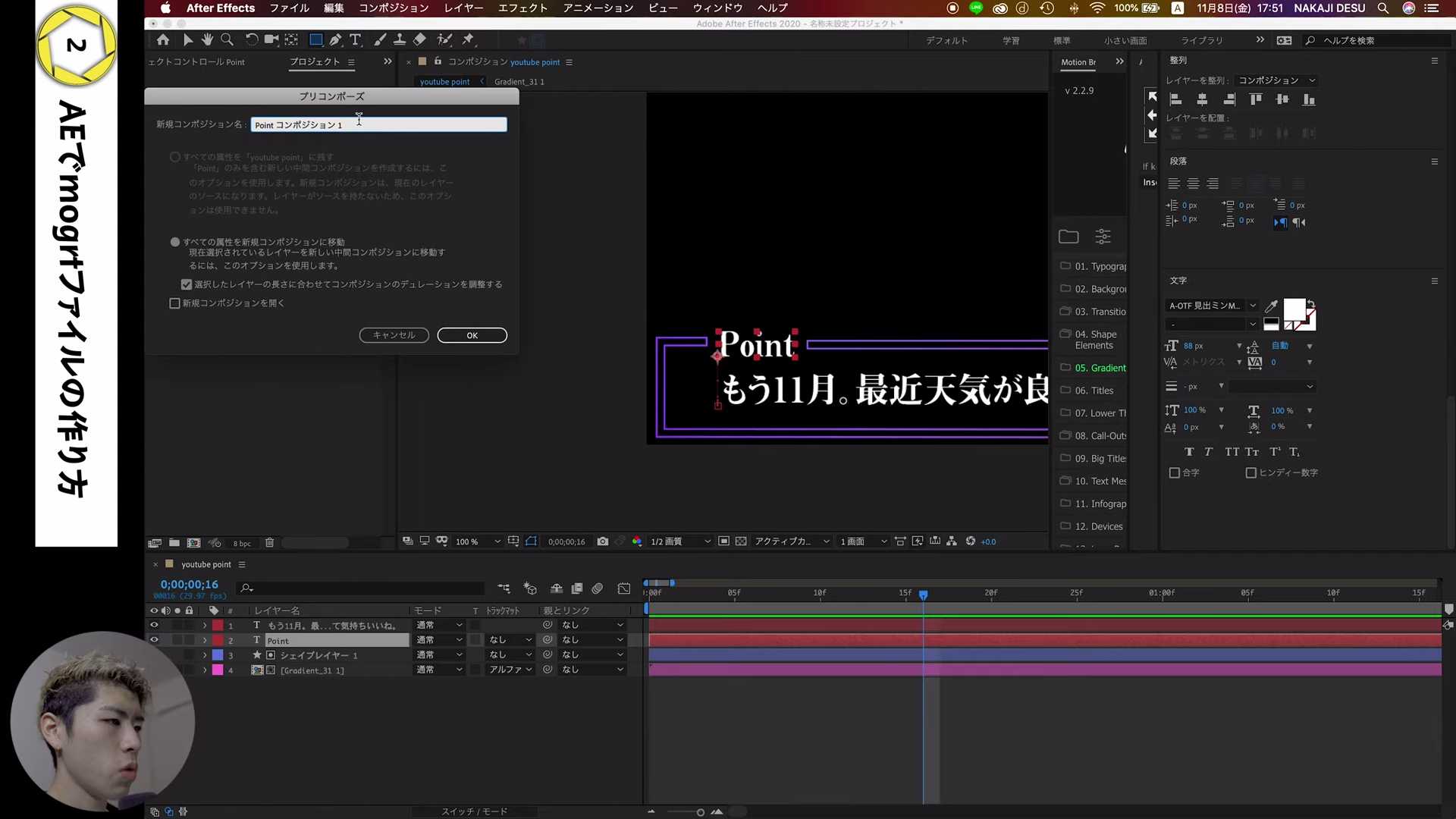
このレイヤーにはマスクをかけないので、まずは [プリコンポーズ] します。

プリコンポーズすると動きに何も変わりはありませんが、動きに合わせてマスクが動かなくなります。
そしてマスクをかけたいと思います。
マスクをしている範囲だけ見えるようなるので、下から出てくる状態ができました。
次に少し枠を動かしたいので調整しましょう。
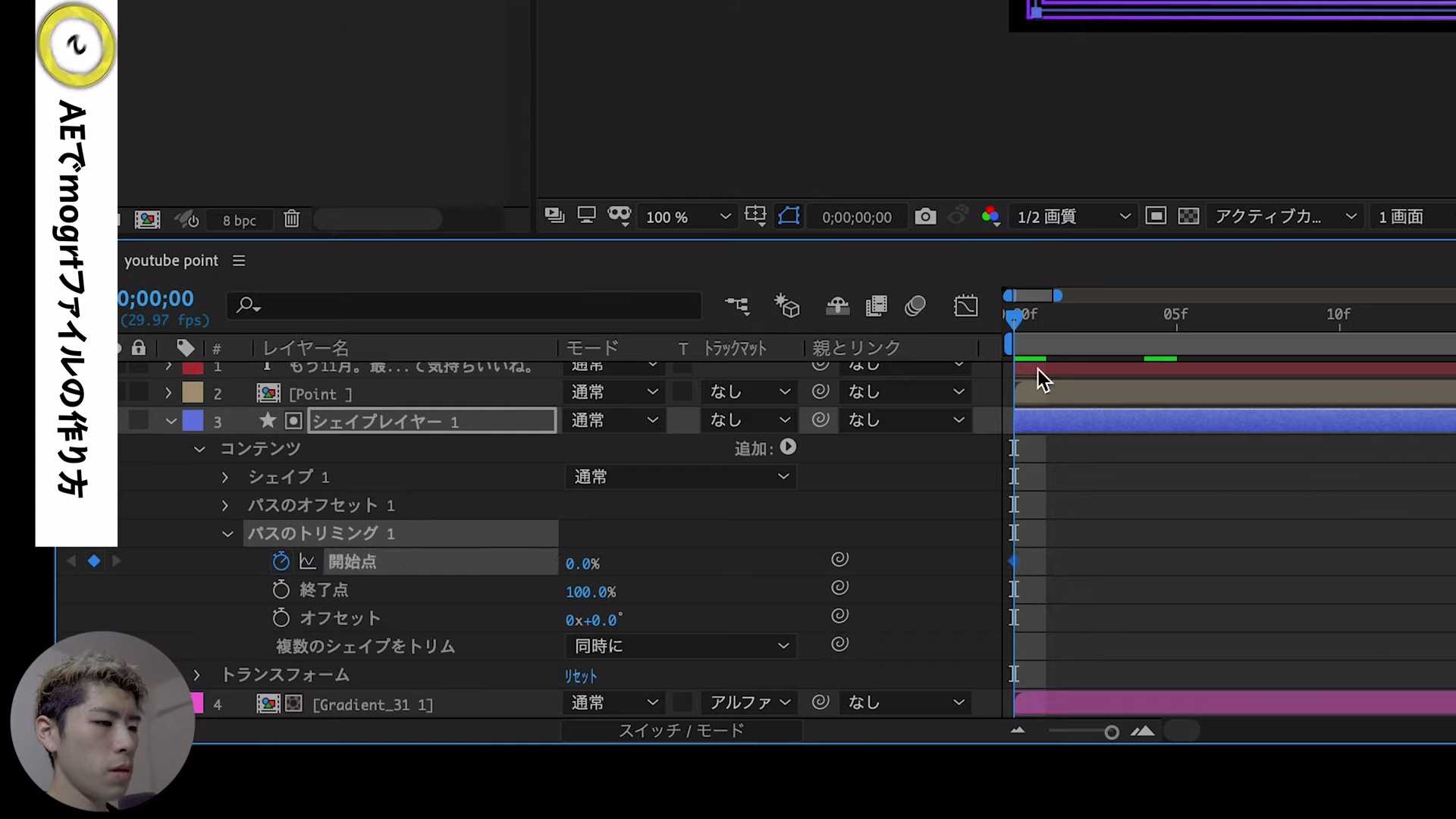
[シェイプレーヤー] の [追加] という項目から [パスのトリミング] という項目があるのでそれをクリックします。

[開始地点] ,[終了地点] とありますが、開始地点でキーフレームを0%と100%に打ちます。
そうすると線が動くように出てきます。
今はすごくスピードが速くて違和感があるので、これも滑らかにしていきます。
「Point」が画像の辺りで出てきています。
枠も20フレームくらいにしておきましょう。
しかし、それでも早いですが一旦これでいきましょう。
そしてこちらも次元分割します。

最初のキーフレームで右クリックをして [イージーイーズアウト]。
もう片方を [イージーイーズイン] に設定します。
これをまたグラフエディタで表示させます。

なかなか早いので少し間隔を開け、少し滑らかにさせます。
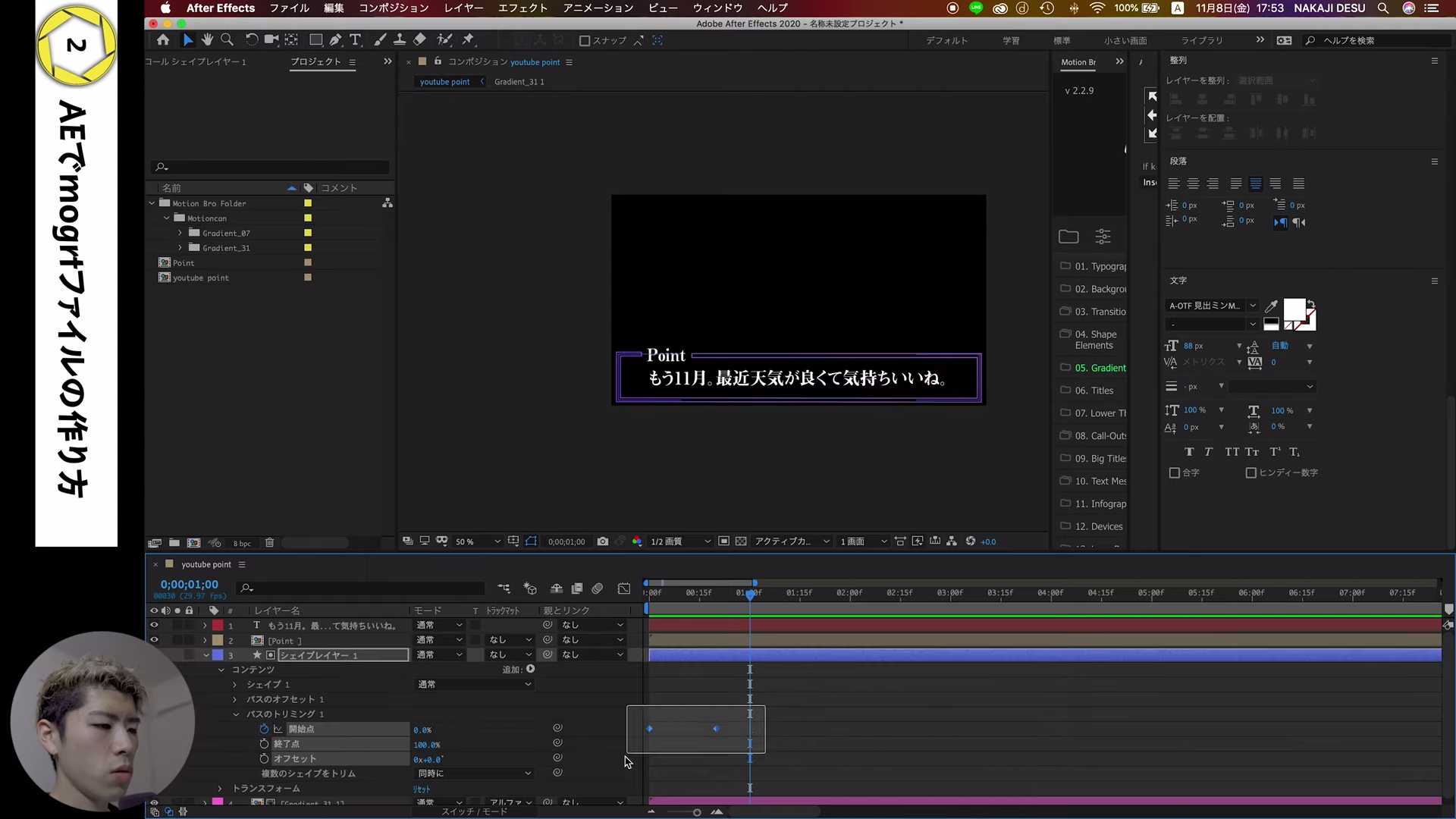
そうすると今この段階で「Point」と外枠が同じようにでてきます。
最初0地点では何もない状態ですが、テキストが出たままな状態なので、テキストにもアニメーションをつけていきます。
テキストは右から出てくるシンプルな動きにさせましょう。
そしてテキストも動きを滑らかにしていきます。

フレームを選択して、 [アニメーション] から [次元の分割] を選択
グラフエディターでグラフを調整します。
という感じで一度アニメーションを作りました。
これに限らずご自身で見出しのアニメーションやテロップのアニメーションとかも作ってみてください。
そして次はmogrt化をする話ですが、簡単です。

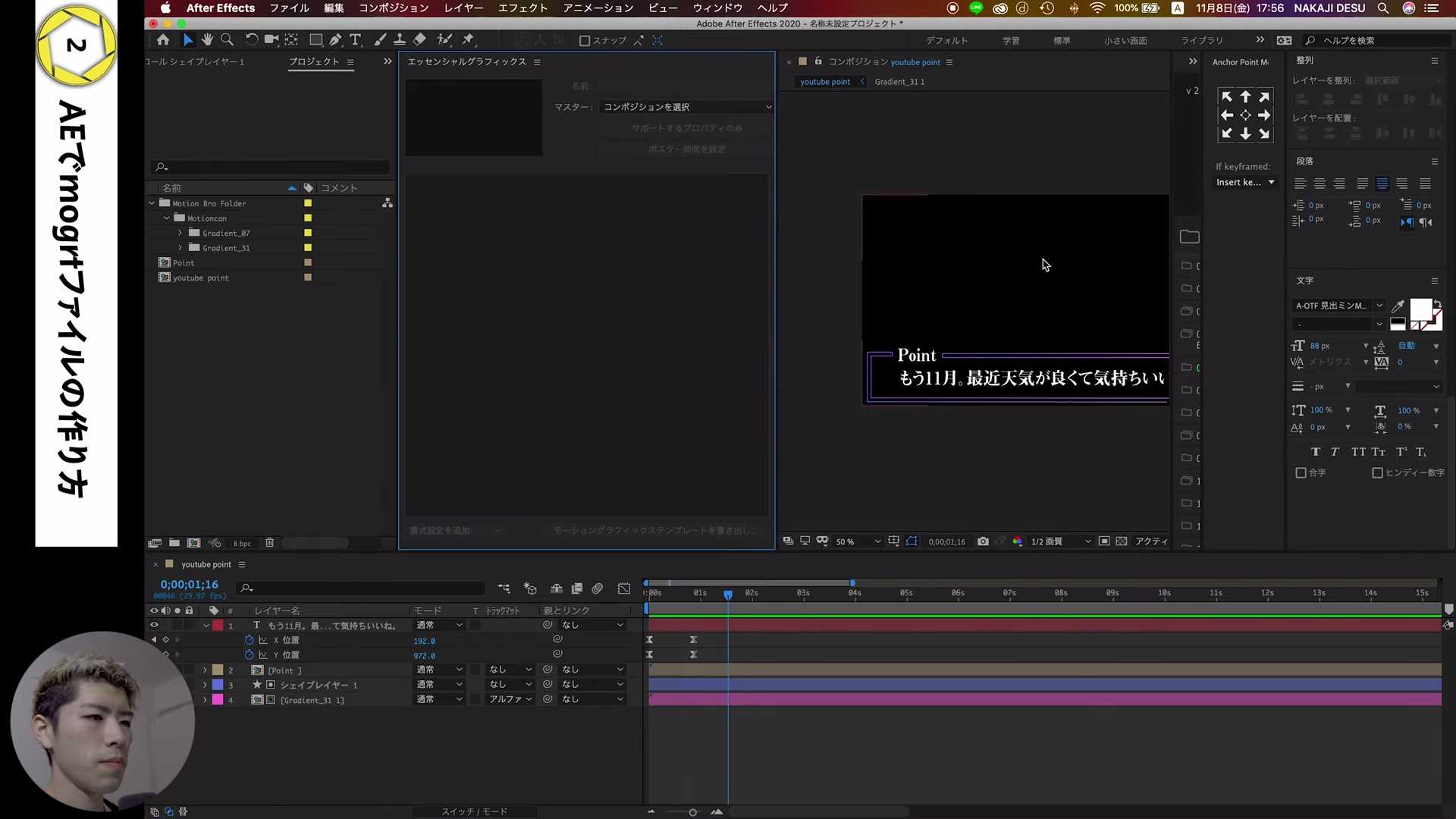
まず [ウィンドウ] で [エッセンシャルグラフィックス] を選択
そうすると上のような画面が出てきます。
 次に「youtube point」の [コンポジション] を選択します。
次に「youtube point」の [コンポジション] を選択します。
前は「youtube point」 にしましょう。
いくつかボタンがあるのですが [サポートするプロパティーのみ] というものは、mogrtに入れられる項目ですね。
今回Adobe Premiere Pro(アドビプレミアプロ)で調整したい項目は「Point」 と「もう11月最近天気が良くてきもちいいね。」です。
主にこの2つのテキストをメインに調整できるmogrtを作っていきます。

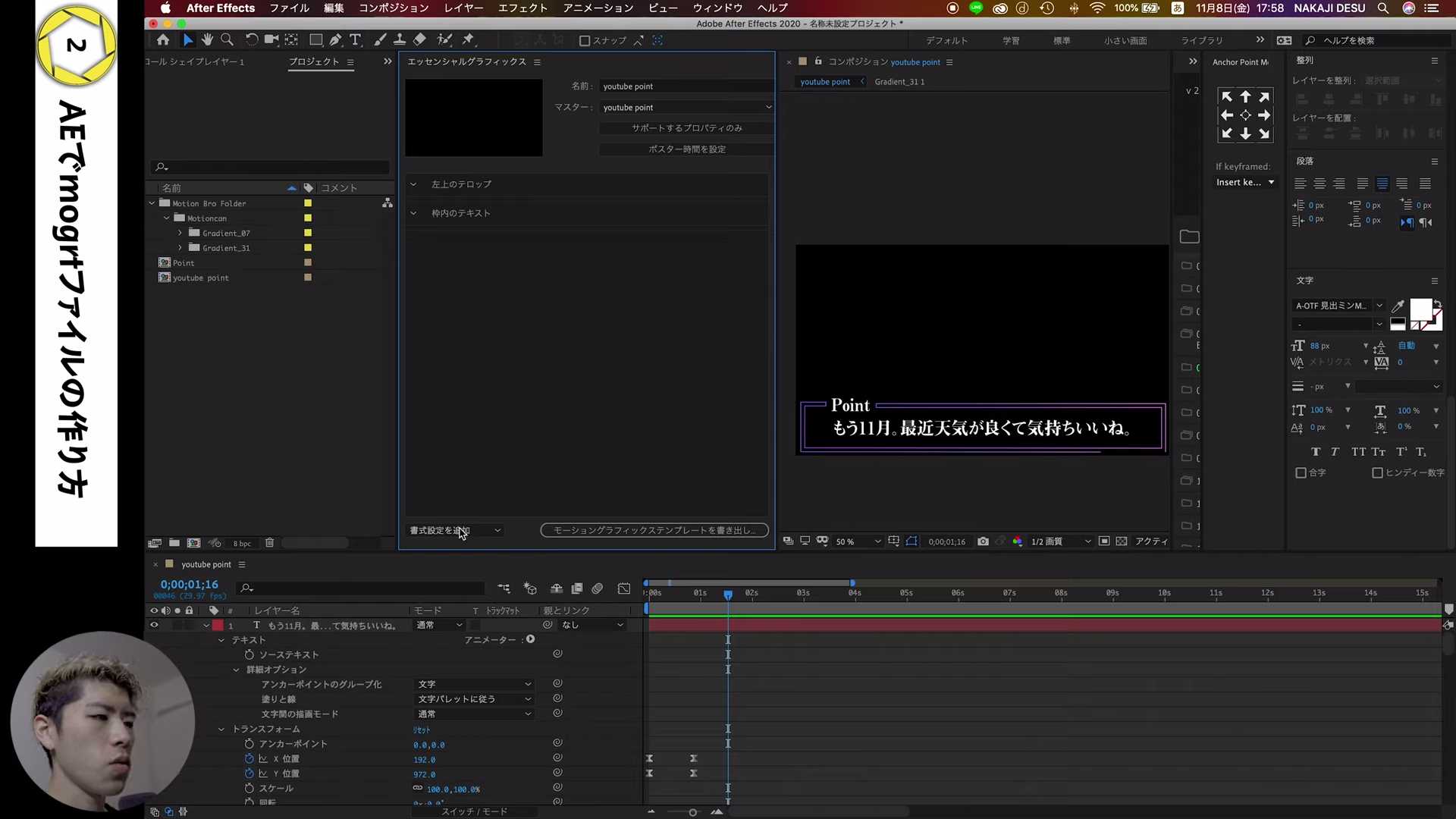
ということで早速入れていきたいのですが、まずは [書式設定を追加] で [グループを追加] しましょう。
- 左上のテロップ
- 枠内のテキスト
この2つを追加します。

次はそれぞれ必要な調整項目を追加していきます。
追加方法は簡単です。
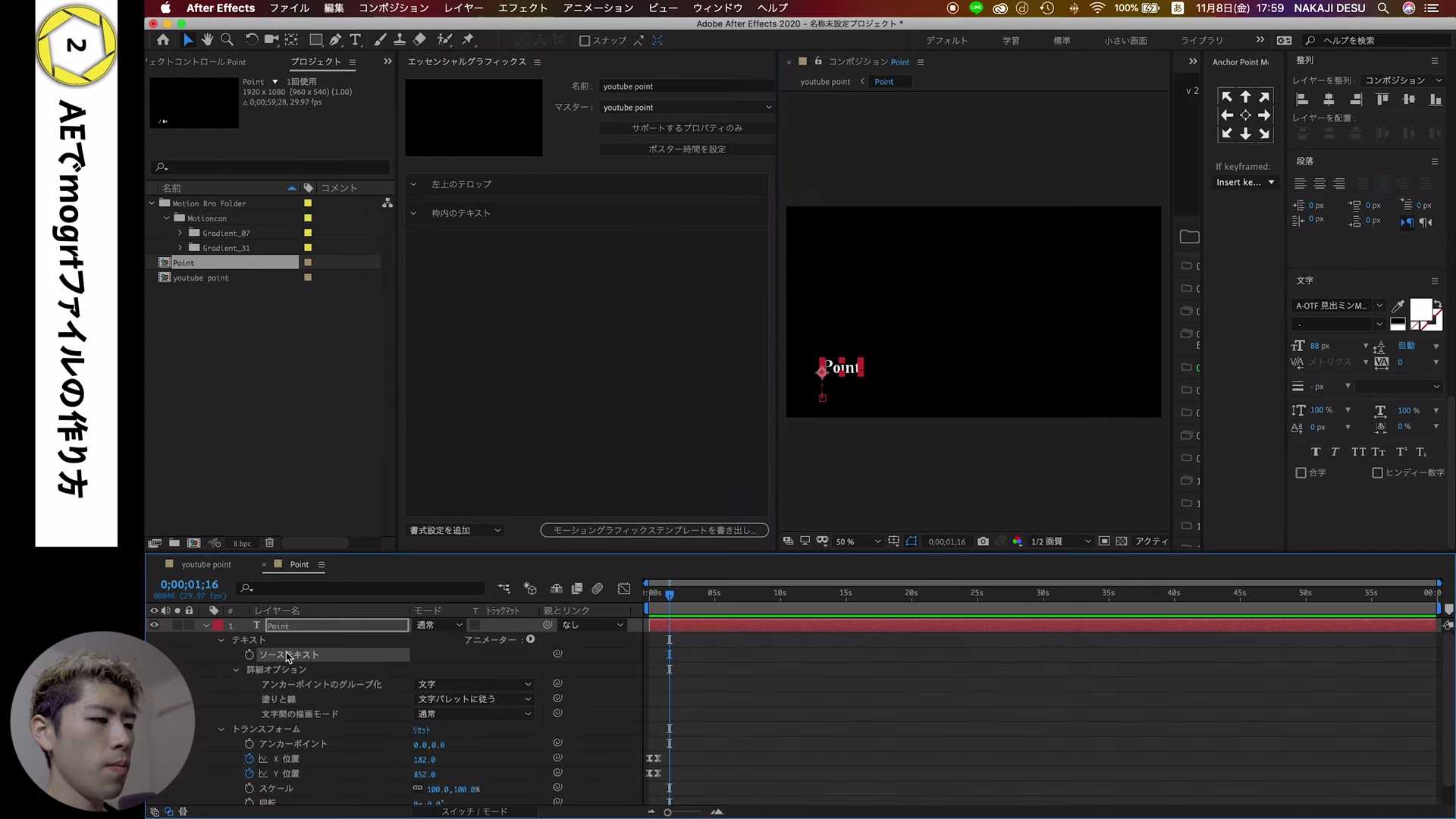
「Point」に関しては今コンポジションになっており、追加できる項目がテキストはないので、表示されているものしかないですよね。
なので、クリックをしてこの画面の状態で [サポートするプロパティのみ] にします。
[ソーステキスト] をドラッグアンドドロップをすると [左上のテロップ] のところに出てきます。
[ソーステキスト] になっていますね。 [テキスト] と入力します。

[プロパティを編集] という項目があるので、これを押すと画面が出てきます。
- [カスタムフォントの選択を有効にする]
- [フォントサイズ調整を有効にする]
- [フェイクテキストスタイルを有効にする]
これらを選択すると、Adobe Premiere Pro(アドビプレミアプロ)上でテキスト変更できることに加えて、フォントやスタイルサイズというものも調整ができるようになります。
これがないと非常に不便です。
よく海外のテンプレートサイトなどであるのは、こちらが選択されていなくて、フォントが変えられないローマ字の変なフォントのままであることもあるので、こちらを選択すると非常に便利ですね。
次はこのバック面テキストで同じく [ソーステキスト] をクリック。
ドラッグアンドドロップして [プロパティを編集] をします。

次に文字のx軸y軸の調整をできるようにしたいところですが、キーフレームを選択した状態だと反映されません。
どうするかというとテキストレイヤーを [プリコンポーズ] します。
そして [サポートするプロパティのみ] にすると、位置などが出てくるのでここで追加します。
[位置] と [スケール] と [不透明度] をドラッグアンドドロップします。

そして [モーショングラフィックステンプレート書き出し] をクリックしてご自身の保存場所に、またmogrtの保存場所も同様にも好きなところに保存をしてください。
何か警告表示がでますが [OK] をクリックしましょう。
これで書き出されましたので、Adobe After Effect(アドビアフターエフェクト)の作業は以上です。
制作手順としては、作った状態から [エッセンシャルグラフィックス] のタブを開いて [サポートするプロパティーのみ] を選択すると、mogrtとして調整できる項目が表示されます。
そこからテキストの内容やポジションに、[テキスト]・[スケール]・[不透明度]というものを追加していきます。
次はAdobe Premiere Pro(アドビプレミアプロ)の作業になります。
作成したファイルをAdobe Premiere Pro(アドビプレミアプロ)で使う方法

プロジェクトファイルは自身のYouTube動画であったり、案件動画など何でもいいのでとりあえず作ってください。
そして、ぼくが今回使用するものはYouTube動画の素材です。

4K動画なので今回作るmogrtとサイズが合わないかもしれません。
この辺も気をつけるべき所になります。
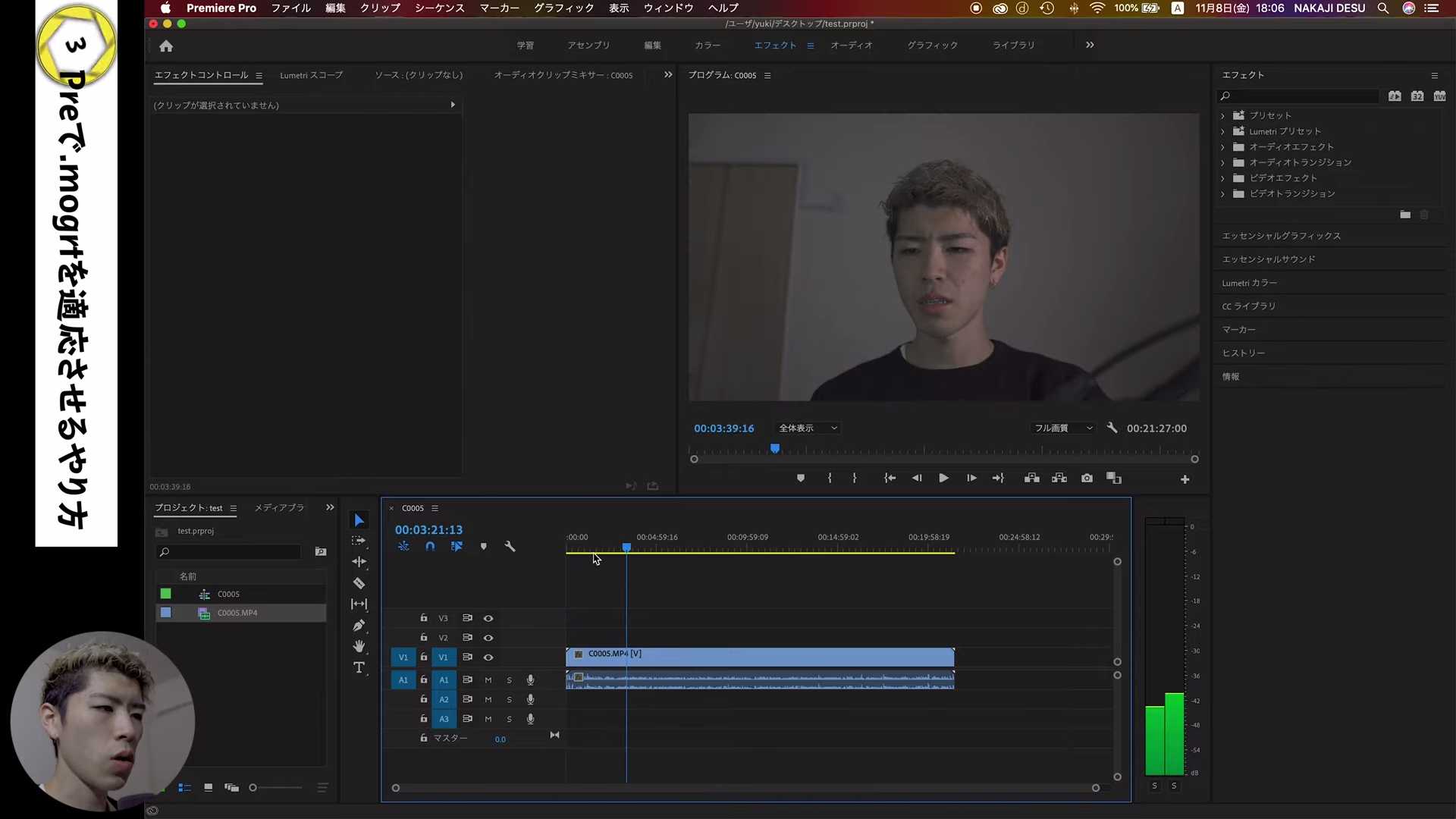
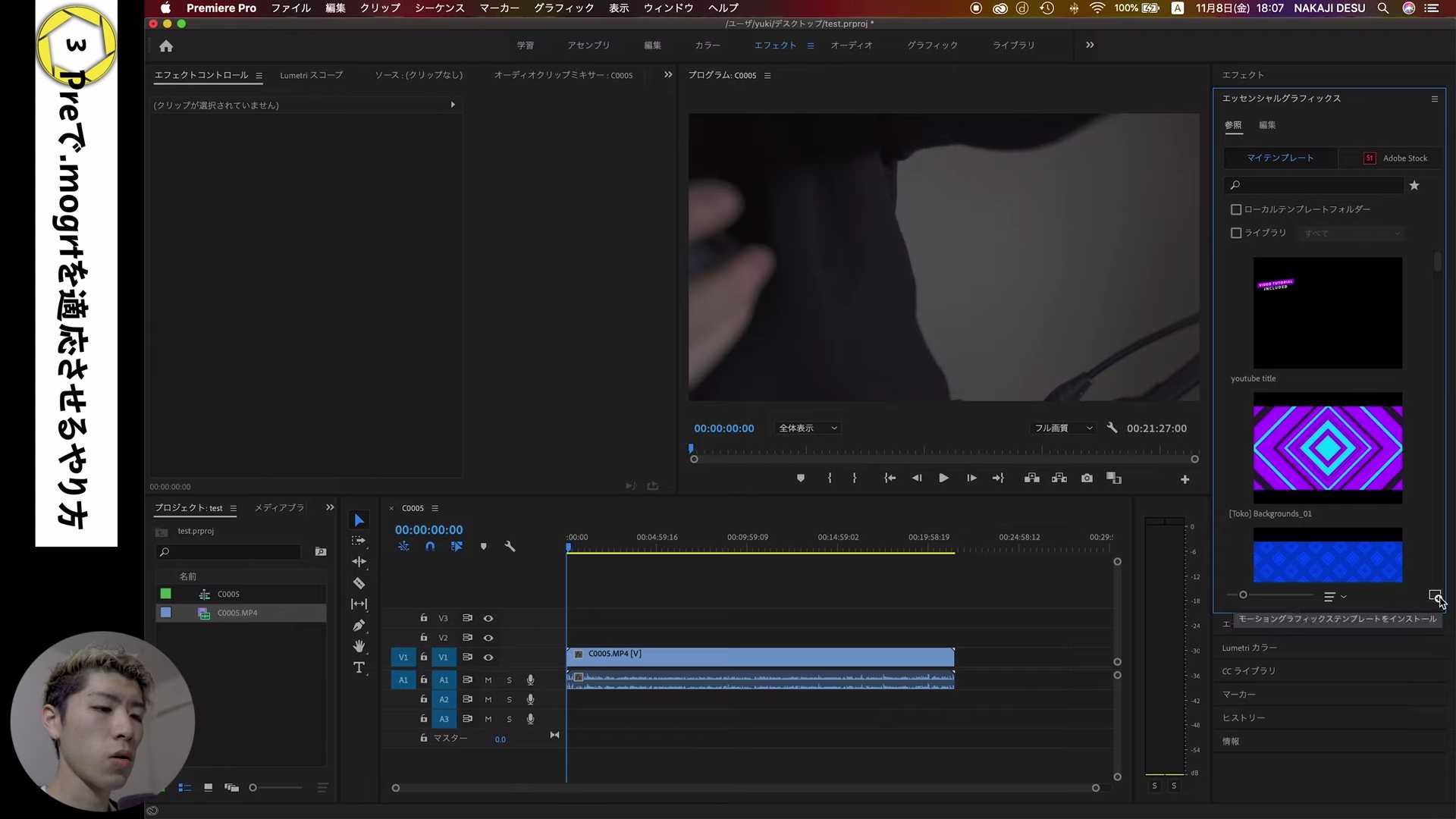
まず [エフェクト] のタブを選択をします。
そして右側に [エッセンシャルグラフィックス] があります。
無い方はウインドウのところで [エッセンシャルグラフィックス] を選択すると出てくるはずです。
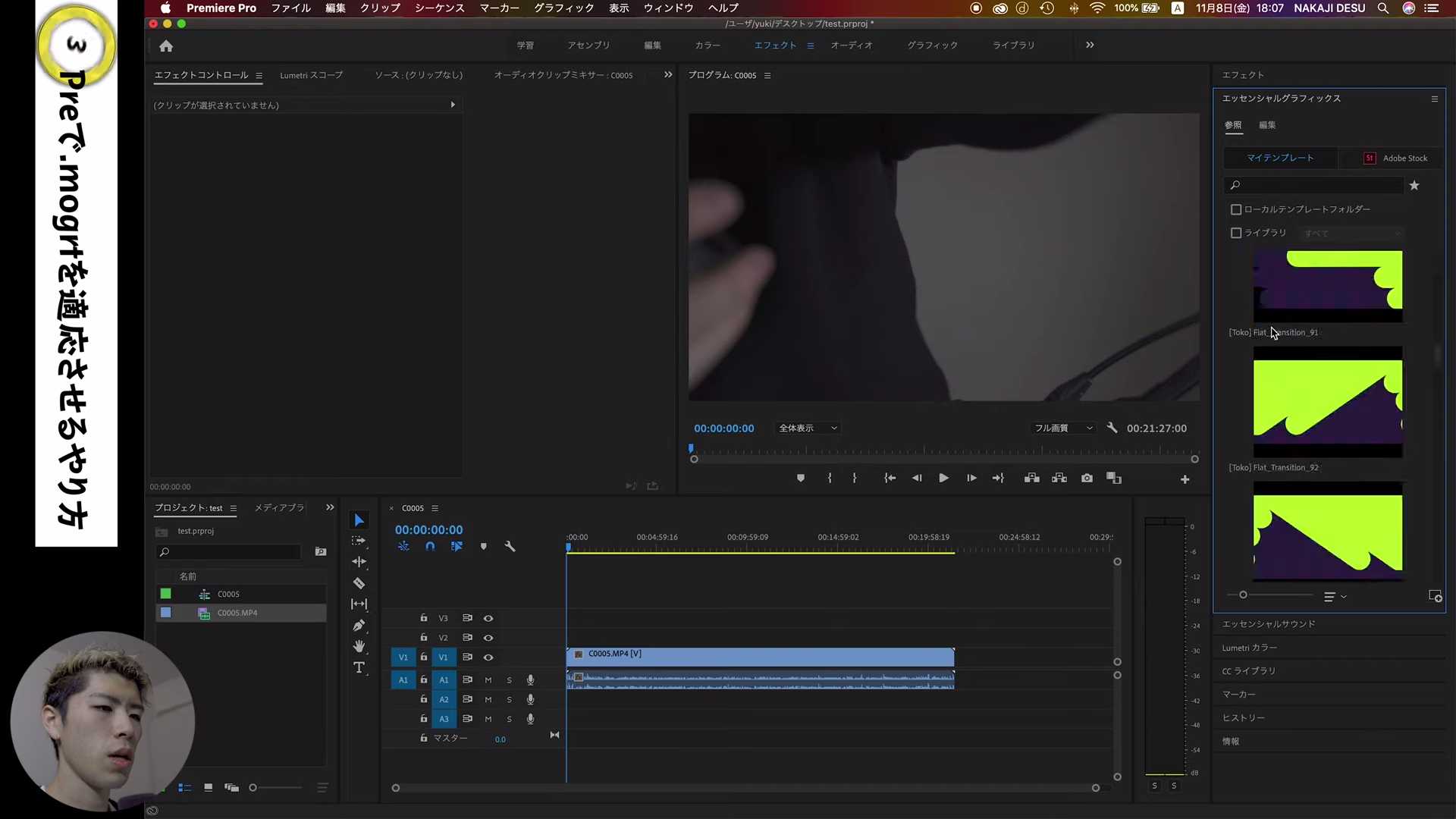
そして [参照] をクリックするとバナーがでてきます。

ここにデフォルトであったり、自分で作ったモーショングラフィックスや購入したmogrtというものが表示されています。
次は先程作ったmogrtを読み込む方法ですね。
右下に [モーショングラフィックステンプレートをインストラクター] のデポジット押すだけです。
そして、とりあえずデスクトップに保存をし、デスクトップにある「youtube point .mogrt」を選択します。
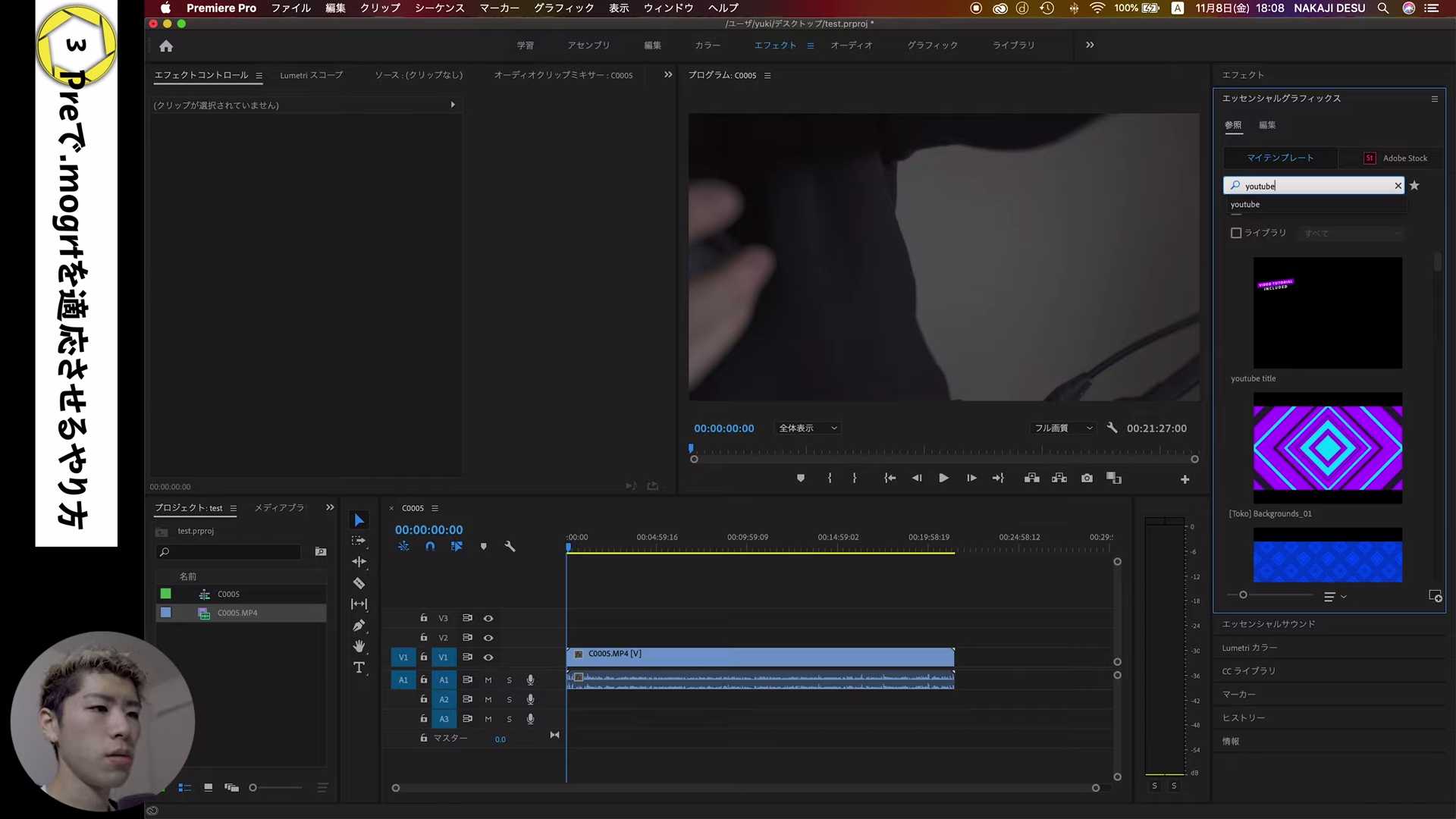
なにも起こりませんがyoutubeというファイル名なので検索をかけます。

そうすると先程作ったものが出てきます。
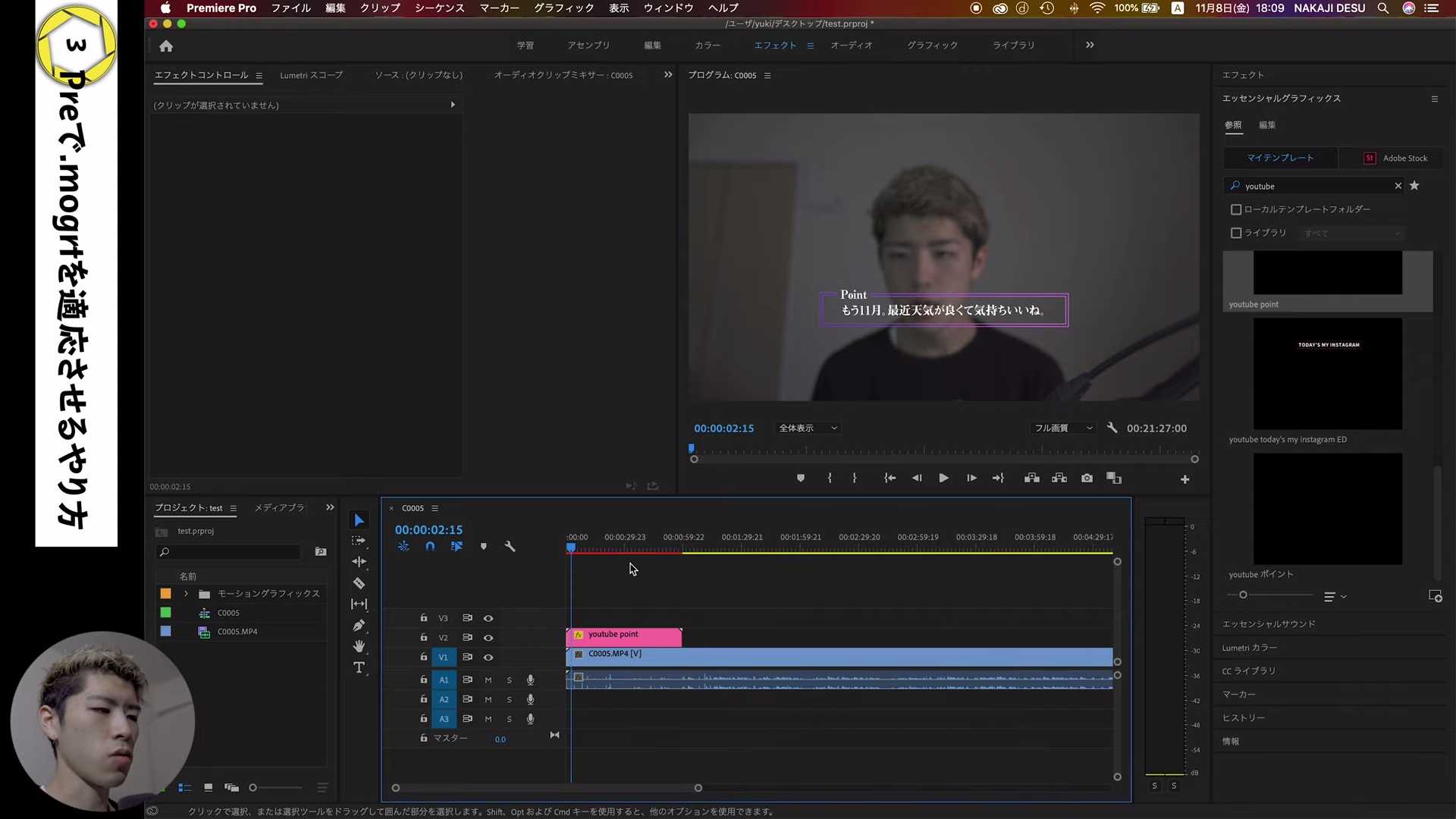
選択してドラッグアンドドロップするとタイムラインで読み込んでくれます。

再生して確認してみると、先程Adobe After Effect(アドビアフターエフェクト)で作ったものが簡単にAdobe Premiere Pro(アドビプレミアプロ)読み込めています。

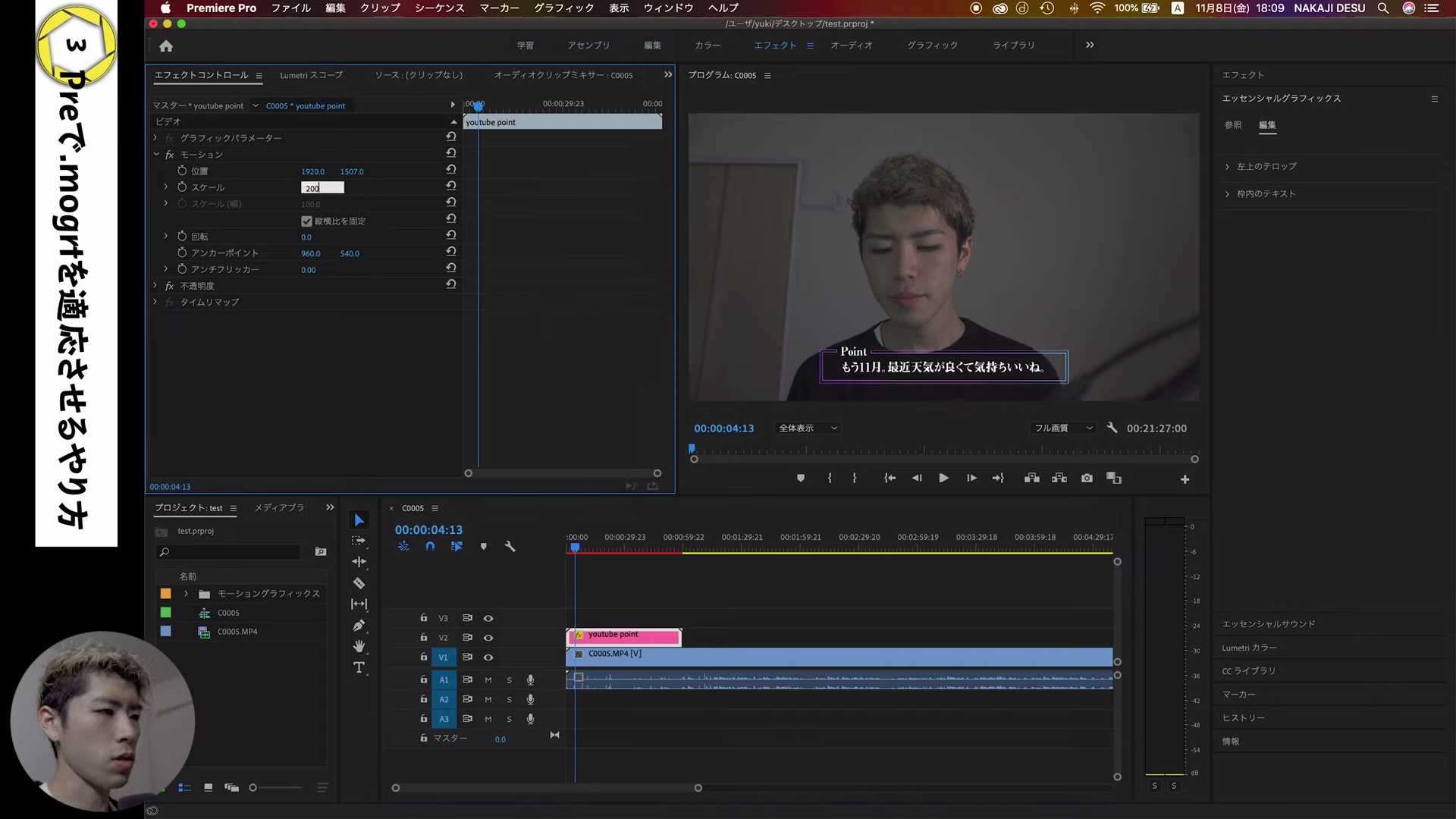
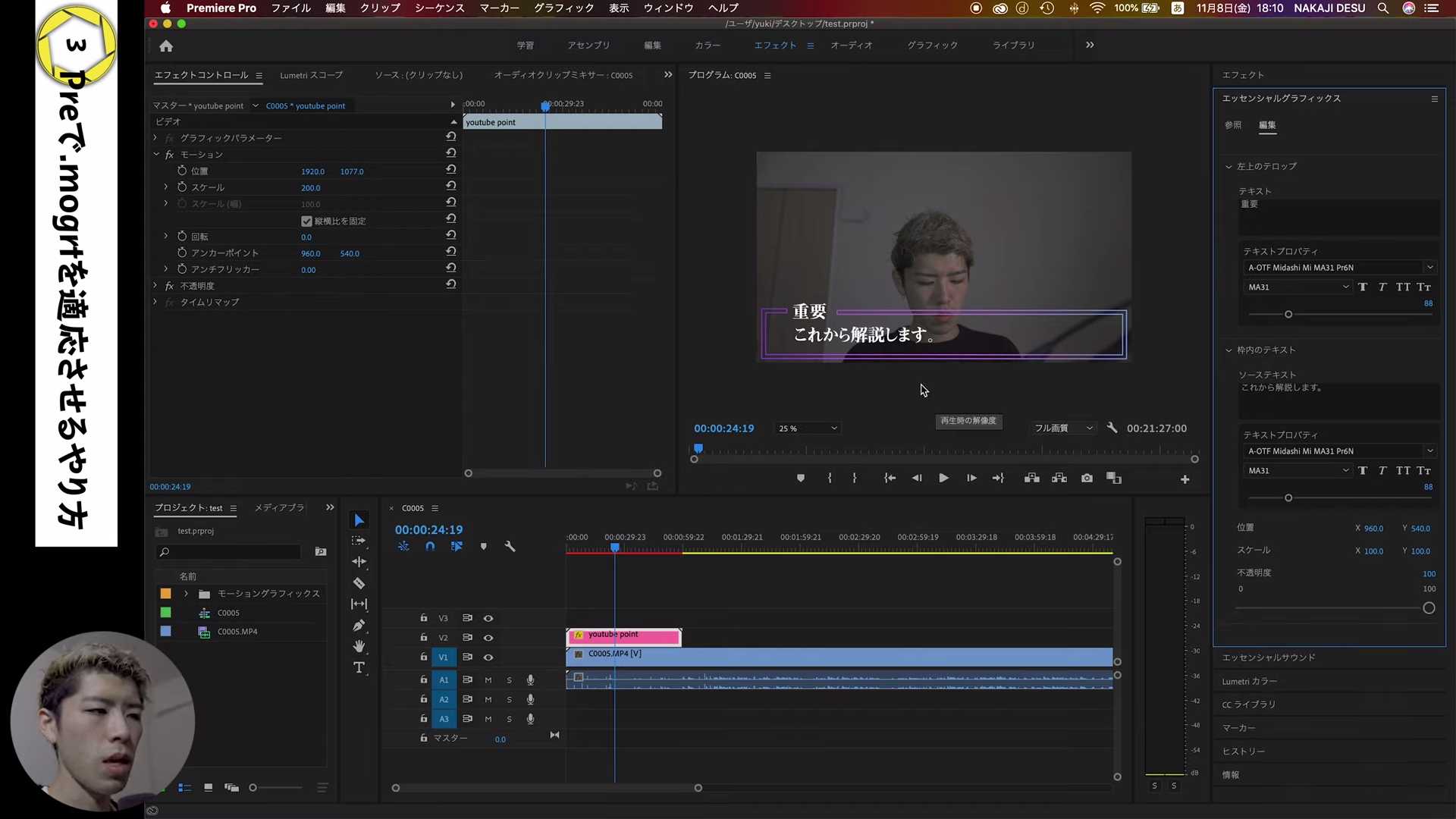
今これは1080pで4K用ではないので上記画像の通りの [スケール] を [200] にするとちょうどハマるはずです。

次はどのように編集していくかという話なのですが、選択をして [エッセンシャルグラフィックス] のタブを選択し [編集] をクリックします。
そうすると、先程作ったグループワークが出てきます。
[左上のテロップ] と [枠内のテキスト] のテキストを変えてみましょう。
枠内のテキストの場所があわない場合は調整をしましょう。
こんな感じで非常に簡単なんです。
自作できる方はこのようなフローになります。
mogrtファイルを販売するサイトの紹介

自作できない方は最初に説明したとおり、販売サイトがあります。
次はその販売サイトのご説明をしていきたいと思います。
envato market

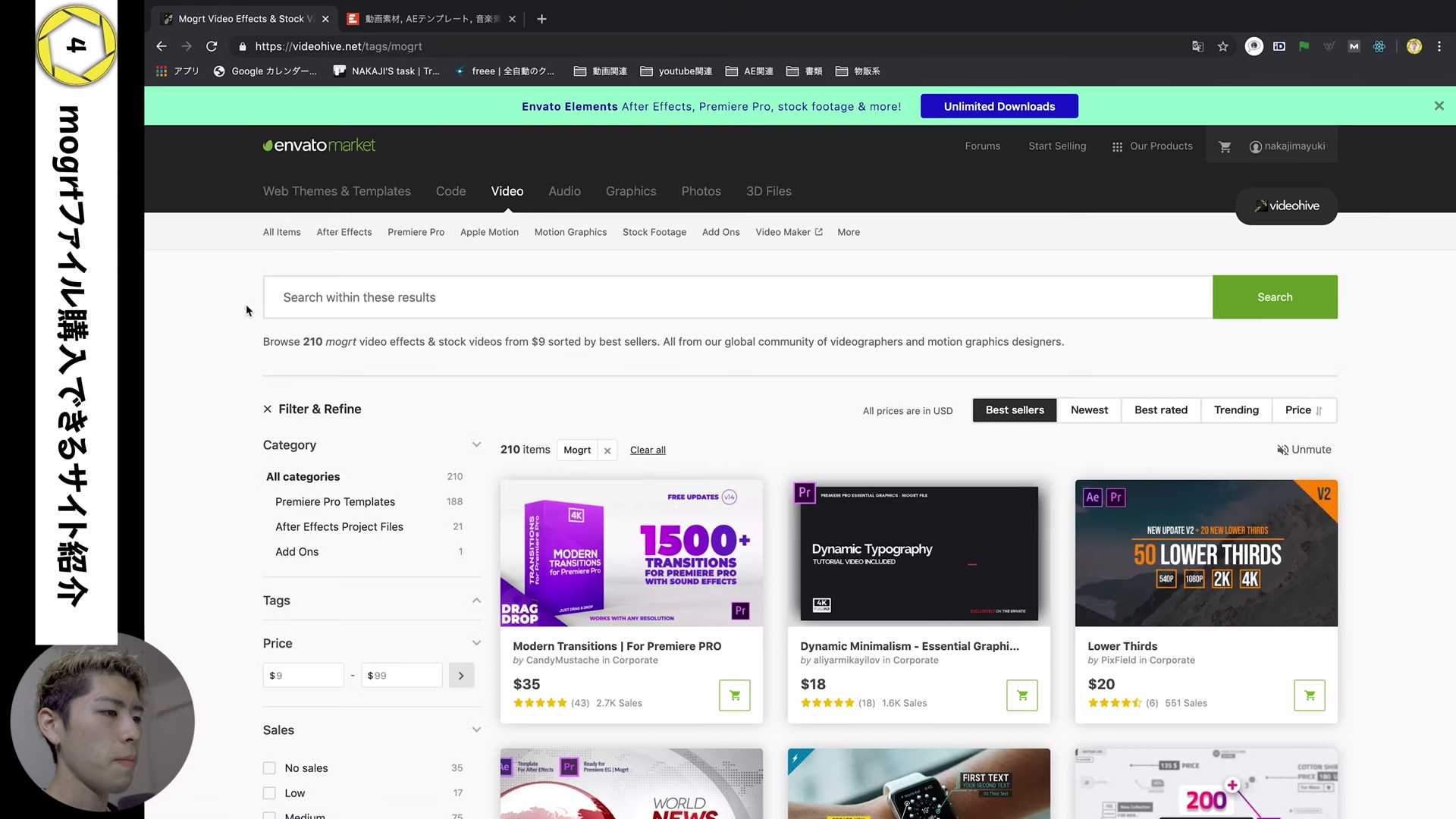
1つ目に紹介するのが「envato market」というサイトになります。
こちらは非常に有名なサイトです。
色々なプロジェクトファイルが販売されていたり、プラグインが販売されています。
ここで「mogrt」の検索をすると先程自作したようなテキストアニメーションであったり、タイトルアニメーションというものがたくさん出てきます。
こういうのものをいちいち自分で作ると時間がもったいないので、たまに購入します。
最近は自分の作った方が調整が効き、世界観が出しやすいところもあるので自分で作ることが多いです。
ですが、最初はこのようなものを購入していました。
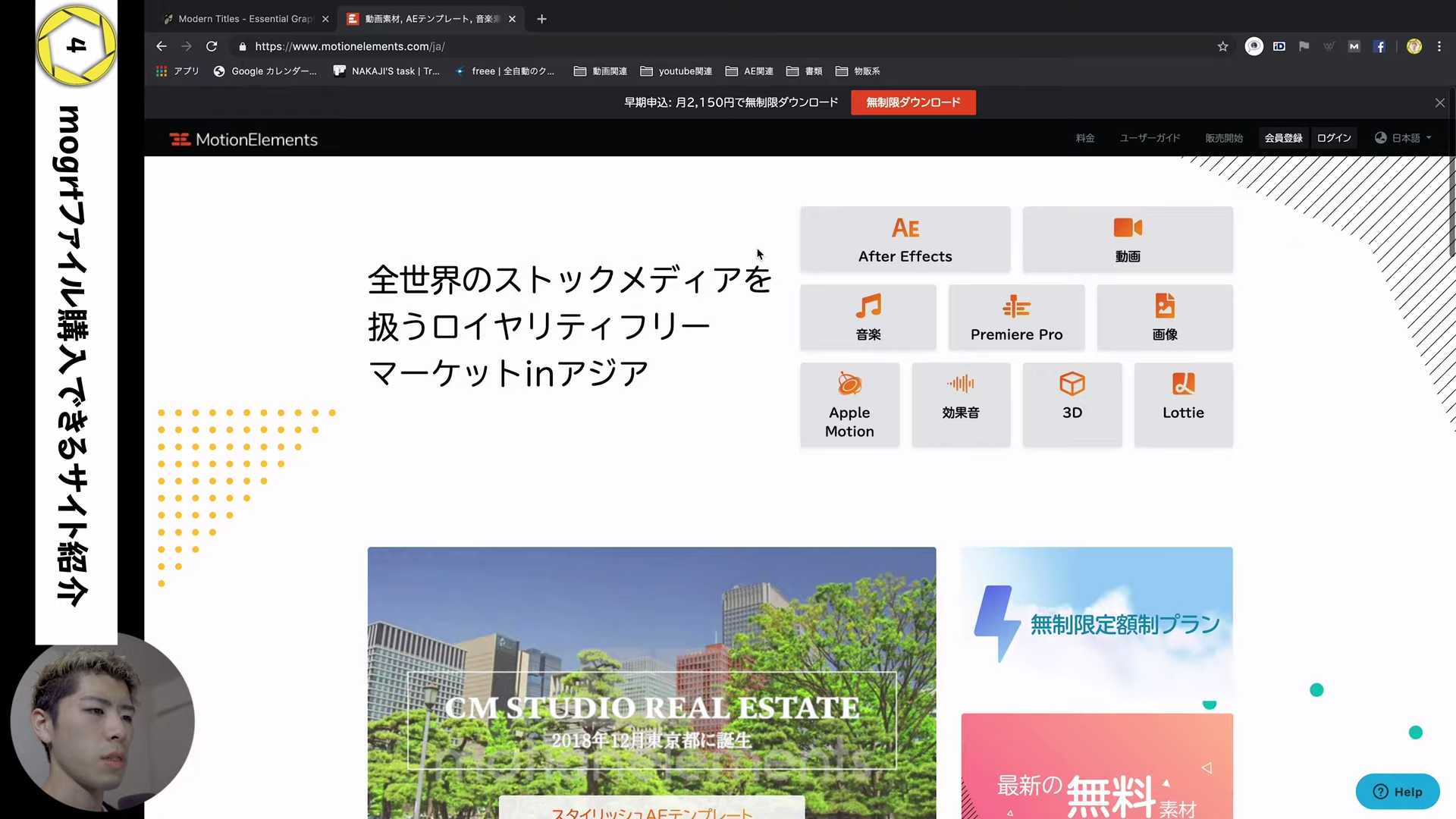
MotionElements

次に紹介する「MotionElements」というサイトもあります。
こちらは日本語に対応しているので [Premiere Pro] という部分を選択して、同じように検索すると対応するものが出てきます。
このように「envato market」や「MotionElements」サイトがあるので検索してみてください。
注意点

1つ注意点を挙げると、mogrtいざ購入して使ってみた時に「フォントが選択できない」ということが結構あります。
このmogrtはわざとなのか、ただ先程説明したような設定の仕方を知らないのか分かりませんが、このような少し親切ではないmogrtもあるので、説明欄をよく見て判断することが重要です。
もちろんフォントを変えられるものもあります。
ものによってはプロジェクトファイルもきちんと付いてくるものもあり、プロジェクトファイルを自分で開き、内容調整をしてmogrtを書き出して、Adobe Premiere Pro(アドビプレミアプロ)で使用するというやり方もあります。
面倒ですが、フォントが選べませんが、Adobe After Effect(アドビアフターエフェクト)のプロジェクトファイルが付属で付いているのであれば紹介したようなやり方もあります。
まとめ

ということでモーショングラフィックステンプレートの活用方法についてご説明しました。
少し面倒なところがあるのですが、これマスターすると効率的かつクオリティをあげることができ、時間がなければ購入することも出来ます。
全てAdobe After Effect(アドビアフターエフェクト)で作れたら良いですが、やはりAdobe Premiere Pro(アドビプレミアプロ)で作業した方が軽い場合もあります。
- 基本的な動画の繋ぎ合わせやインタビュー動画:Adobe Premiere Pro(アドビプレミアプロ)
- アニメーション:Adobe After Effect(アドビアフターエフェクト)
このように使い分けると非常に有効ですので、このような合わせ技が出来るようになると仕事の幅も広がります。
作るのに時間かかるという方もいるかもしれませんが、最初に自分で作る方が毎回作業するよりは圧倒的に効率も良いはずです。
なのでmogrtは激推しです。
質問がありましたらYouTube版やSNSでコメントお待ちしております。
ぜひ日々の映像制作や案件の制作でお役に立てれば幸いです。